កក្កដា
បង្កើត Slide រូបភាពដោយប្រើប្រាស់ CSS

លោកអ្នកមិនធ្លាប់គិតទេថាក្នុងការបង្កើតជា Slide រូបភាពយើងមិនចាំបាច់ប្រើប្រាស់កូដនៃ ភាសា Javascript, jQuery, Bootstrap, ឬ កូដជំនួយដទៃទៀតនោះទេ ។ ដោយមើលឃើញពីភាពស្មុគ្រស្មាញទាំងនេះយើងនឹងលើកយកមកបង្ហាញអំពីការធ្វើ Slide រូបភាពនៅក្នុងគេហទំព័រ ដោយប្រើប្រាស់ត្រឹមតែកូដ CSS តែប៉ុណ្ណោះហើយវាមានល្បឿនលឿន មានសណ្ដាប់ធ្នាប់ និង មានភាពស្រស់ស្អាត ។ ហើយក្នុងការបង្កើតនោះគឺប្រើប្រាស់ Animation របស់ CSS ដែលជាគន្លឹះ ដើម្បីឲ្យកាន់តែមានភាពងាយស្រួលទៀតនោះសូមមើលតាមការណែនាំដូចខាងក្រោម៖
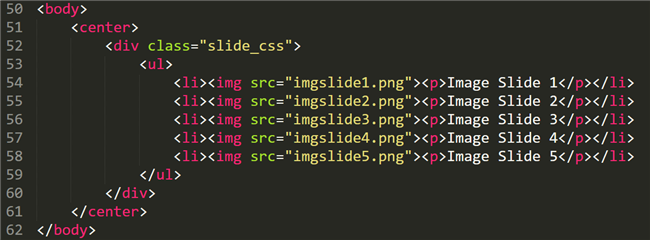
♦ កូដ HTML ទាំងស្រុង៖

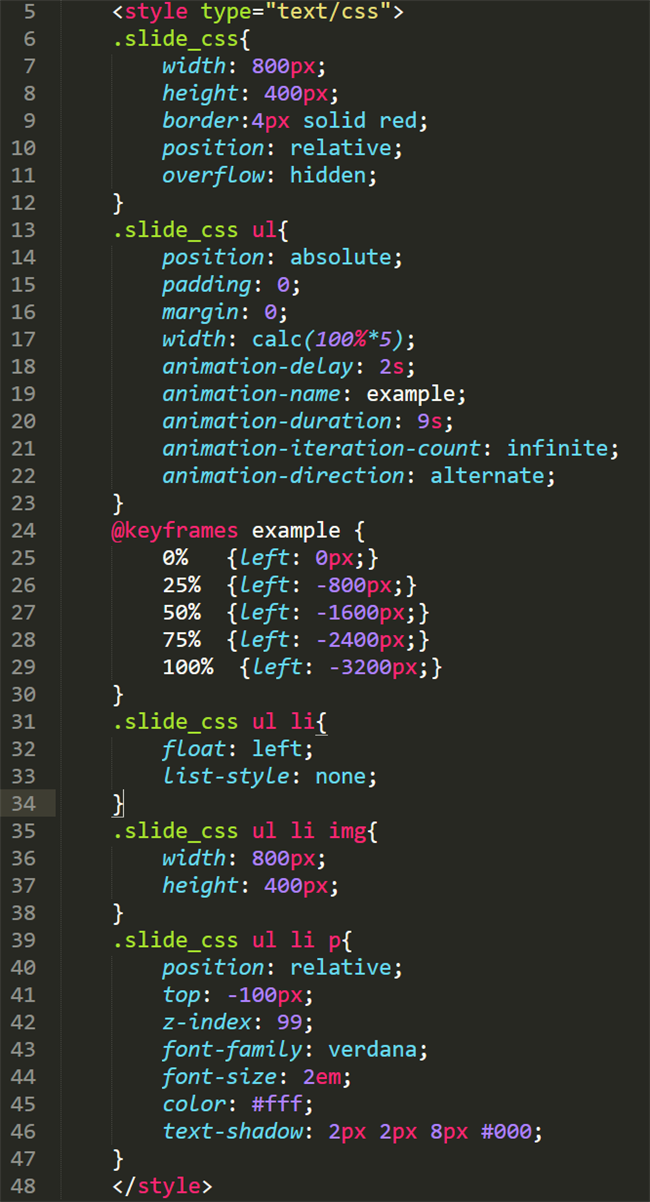
♦ កូដ CSS ទាំងស្រុង៖

♦ ពន្យល់កូដ HTML៖

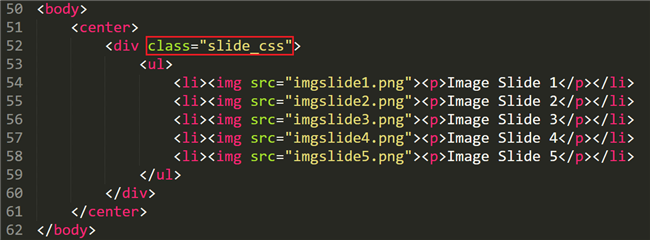
នៅក្នុងកូដ HTML គឺមិនមានភាពស្មុគស្មាញនោះទេគឺគ្រាន់តែយើងខ្ចប់កូដទាំងអស់នៅក្នុង tag <div> មួយដែលមាន Class=”slide_css” សម្រាប់ទុកកំណត់ Style តាមរយៈ CSS ហើយនៅក្នុង នោះមាន List មួយសម្រាប់ Store ជារូបភាព និងចំណងជើងអត្ថបទដូចការបង្ហាញខាងលើ (មានរូបភាពចំនួន៥) ។
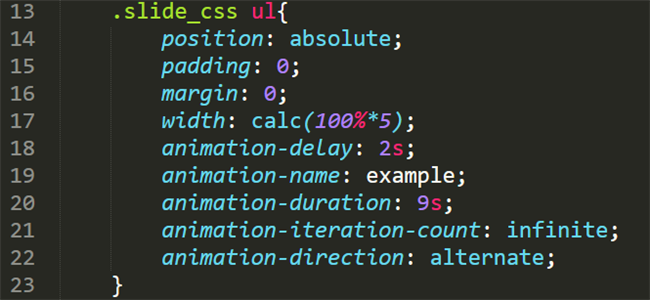
♦ ពន្យល់កូដ CSS ៖
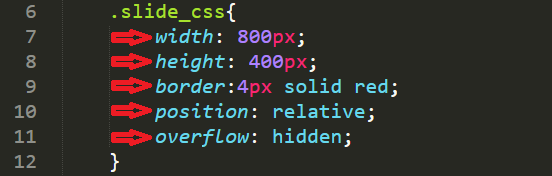
កូដទាំងអស់ត្រូវបានទុកនៅក្នុង tag <div> មួយដែលកំណត់ style ដូចខាងក្រោមដែលមាន ប្រវែង ៨០០ px, កម្ពស់ ៤០០ px, មានបន្ទាត់ជុំវិញពណ៌ក្រហមកម្រាស់ ៤ px, ហើយវាដើរតួនាទីជាមេ (position=relative) ពោលគឺរាល់ Element ដែលនៅក្នុងវា ត្រូវមានទីតាំងដូចមេ, ហើយធាតុទាំងឡាយណា ដែលមានទំហំលើសពីទំហំមេវានឹង កាត់ចោល ហើយមិនបង្ហាញទេ (overflow=hidden) ។

បន្ទាប់មកគឺជាការកំណត់ទៅលើ tag <ul> ដែលត្រូវដាក់ឲ្យវាដើរតាមមេ (position: absolute) , ហើយមិនឲ្យវាមានគម្លាតនោះទេ (margin: 0 & padding: 0) , ដោយសារតែរូបភាពនីមួយៗមាន ទំហំស្មើនឹងមេ ហើយវាមានចំនួន៥ ថែមទាំងរត់ពីឆ្វេងទៅស្ដាំទៀតដូចនេះប្រវែងរបស់វាត្រូវធំជាង មេ៥ដង ដែលអាចកំណត់ទំហំតាម function calc របស់ css ដូចការបង្ហាញ (width=calc (100%*5) ) ។ ចំណែកឯកូដ Animation យើងនឹងពន្យល់ដូចខាងក្រោម៖
1. animation-name: example; សម្រាប់ចាប់យក animation ដែលមានឈ្មោះថា example
2. animation-delay: 2s; សម្រាប់ពន្យាពេលមុនចាប់ផ្ដើមធ្វើចលនាពីរវិនាទី
3. animation-duration: 9s; សម្រាប់កំណត់រយៈពេល ឬក៏ល្បឿននៃការធ្វើចលនា៩វិនាទី
4. animation-iteration-count: infinite; សម្រាប់កំណត់ចំនួនដងនៃការធ្វើចលនា (infinite មានន័យថាវាធ្វើចលនារហូត)
5. animation-direction: alternate; សម្រាប់កំណត់ទិសដៅនៃការធ្វើចលនា (alternate គឺមានន័យថា វាធ្វើចលនាពីចំណុចដំបូង ទៅចំណុចបញ្ចប់ បន្ទាប់មកវានឹងធ្វើចលនា ម្ដងទៀតមកកាន់ចំណុចដំបូងវិញ)

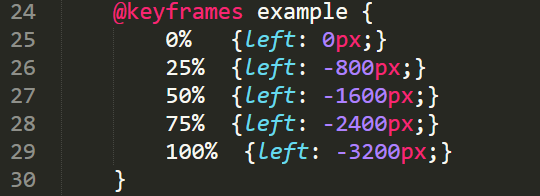
ចំណុចបន្ទាប់គឺជាការបង្កើត animation មួយ ដែលមាន៥ជំហានហើយជំហាននីមួយៗ គឺគ្រាន់ តែប្ដូរ margin-left តែប៉ុណ្ណោះ ពីព្រោះរូបភាពតម្រៀបគ្នាពីឆ្វេងទៅស្ដាំ ដូចនេះនៅពេលដែល យើងបន្ថយ margin-left វានឹងបង្ហាញរូបភាពបន្ទាប់ៗ ដែលនៅខាងស្ដាំ ដែលនេះគឺជាគន្លឹះក្នុង ការបង្កើត Slide ។

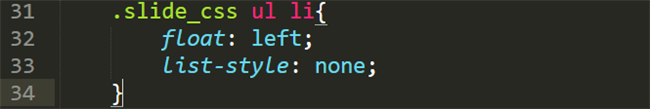
ជំហានបន្ទាប់គឺដាក់ឲ្យរូបភាពទាំងអស់តម្រៀបគ្នាពីឆ្វេងទៅស្ដាំ (float=left) ,ហើយមិនឲ្យវាបង្ហាញ list indicator ទេ (list-style=none) ដែលត្រូវកំណត់នៅក្នុង tag <li> ព្រោះរូបភាពស្ថិត នៅក្នុង tag <li>

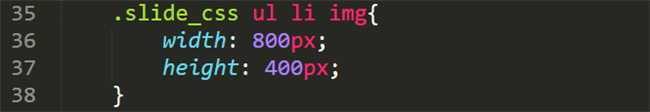
ឈានដល់ការកំណត់ទំហំរូបភាពគឺមិនមានអ្វីស្មុគ្រស្មាញនោះទេ គឺគ្រាន់តែធ្វើយ៉ាងណាឲ្យទំហំ រូបភាពស្មើនឹងទំហំរបស់ tag <div> ដែលជាមេ

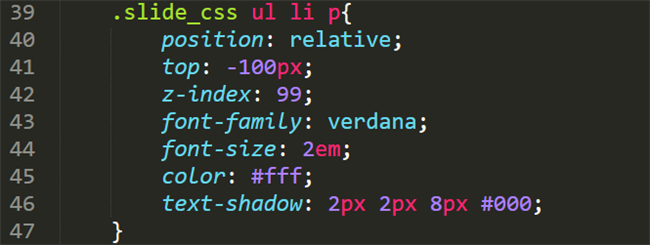
ចុងក្រោយគឺជាការកំណត់ Style Title របស់រូបភាព ដែលវាគ្រាន់តែជាកូដ CSS ធម្មតាតែប៉ុណ្ណោះ គឺដាក់ទីតាំងជា relative ហើយទៅលើ ១០០px បន្ទាប់មកដាក់ឲ្យវាស្ថិតនៅលើគេ (z-index: 99) , ចុងក្រោយកំណត់ font, ទំហំ, ពណ៌, និងដាក់ស្រមោល ដើម្បីឲ្យមានសោភណ្ឌ័ភាព ។

សូម Download Source Code ខាងលើ និង សាកល្បងដោយខ្លួនអ្នក! !
♦ រៀបរៀងអត្ថបទដោយ ៖ លោក តី សុជាតិថា ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



