ឧសភា
ល្បិចក្នុងការដាក់ Icon ចូលទៅក្នុង Search Box ដោយប្រើប្រាស់ CSS
♦ រៀបរៀងអត្ថបទដោយ ៖ លោក តី សុជាតិថា

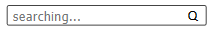
ជាធម្មតា Designer តែងតែឆ្ងល់ថា ហេតុអ្វីបានជាគេអាចដាក់ Icon រឺក៏ Button ចូលទៅក្នុង search box បាន? ថ្ងៃនេះថ្នាក់បណ្តុះបណ្តាលបច្ចេកវិទ្យាអាន-ANT សូមណែនាំវិធីងាយស្រួលបំផុតគឺប្រើប្រាស់ CSS តែម្ដង ។
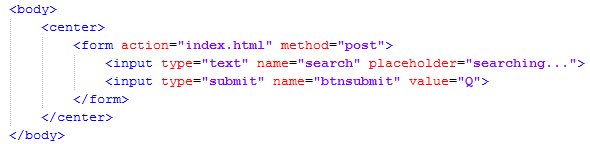
+ ពេលសរសេរកូដ HTML យើងទទួលបាន:


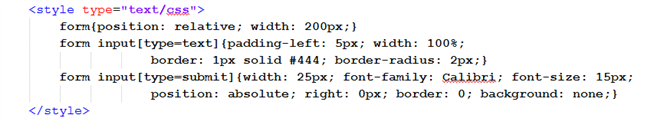
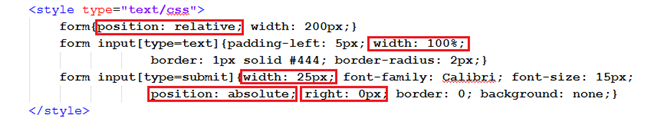
+ ក្រោយពេលសរសេរកូដ CSS យើងទទួលបាន:


+ ពន្យល់កូដ:

- position: relative; គឺយើងយក form ធ្វើជាមេ ។
-width: 100%; គឺសម្រាប់កំណត់ប្រវែងប្រអប់ឲ្យវាដើរតាមមេ ។
- width: 25px; គឺកំណត់ប្រវែងរបស់button ឲ្យវាសមល្មម ។
- position: absolute; គឺយើងយក button ធ្វើជាកូន ដូចនេះទីទាំងរបស់វាគឺដើរតាមមេ (form) ។
- Right: 0px; កំណត់ឲ្យ buttun ទៅគៀគនឹងខាងស្ដាំ ។
- Border: 0 & background: none; កំណត់ឲ្យវាស្អាត គឺ គ្មានបន្ទាត់ និងគ្មានផ្ទៃ ។
សូមសាកល្បងដោយខ្លួនអ្នក ! !

♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



