សីហា
របៀបបង្កើត Custom dialog ដោយមិនបាច់ប្រើប្រាស់ Dialog របស់ Browser តែប្រើប្រាស់ JavaScript ជំនួសវិញ
ងាយៗ គេហទំព័រ www.antkh.com សូមណែនាំលោកអ្នកដែលចេះ JavaScript ខ្លះៗ ពីរបៀបធ្វើឲ្យ alert dialog របស់អ្នកមានភាពស្អាតជាងមុន ដោយប្រើប្រាស់ JavaScript ជំនួសឲ្យការប្រើប្រាស់ alert របស់ Browser ។
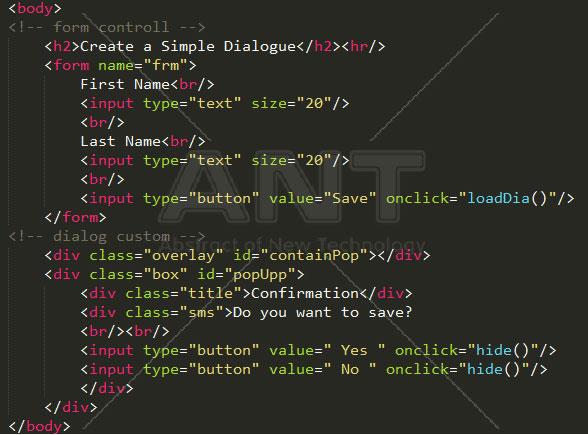
ដំណាក់កាលទី១៖
យើងត្រូវបង្កើត HTML template ជាមុនសិន ដែលយើងខ្វះមិនបាន ។ ក្នុងដំណាក់កាលនេះយើងចែកចេញជាពីរផ្នែក ទី១គឺ Form control សម្រាប់បង្កើតឲ្យចេញជា form ប៉ុន្តែវាមិនបានចាប់យក values មកទេ ។ វាមាន Event តែនៅលើ Button Save ប៉ុណ្ណោះ ។ ទី២គឺ ផ្នែក Dialog box សម្រាប់បង្កើត dialog ។

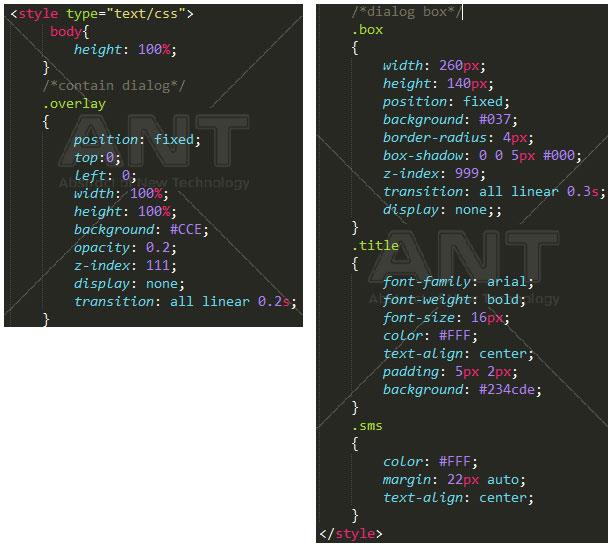
ដំណាក់កាលទី២៖
យើងត្រូវសរសេរ Style CSS មួយចំនួនសម្រាប់ដាក់ style ទៅឲ្យ dialog ក៏ដូចជា element ដទៃ ។

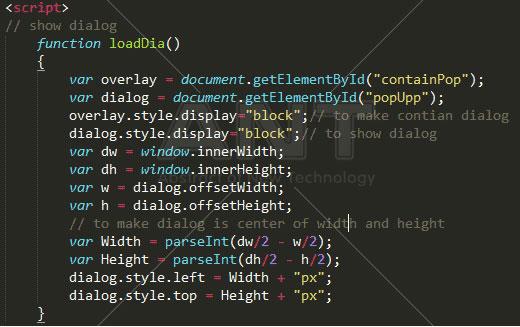
ដំណាក់កាលទី៣៖
គឺយើងត្រូវសរសេរ JavaScript ដើម្បីបាន Custom dialog ។ នៅក្នុង JavaScript យើងមានពីរ function គឺ function loadDia () ទីមួយសម្រាប់បង្ហាញ dialog ។ window.innerWidth គឺសម្រាប់ចាប់យកប្រវែង បណ្ដោយរបស់ Screen computer ។ window.innerHeight គឺសម្រាប់ចាប់យកប្រវែងទទឹងរបស់ screen computer ។ parseInt (dw/2 - w/2) និង parseInt (dw/2 - w/2) គឺសម្រាប់គណនាប្រវែង width និង height ដើម្បីឲ្យ dialog របស់យើងស្ថិតនៅចំកណ្ដាល Horizontal និង Vertical នៃ Windows ។ បន្ទាប់ពីការគណនាយើងត្រូវផ្ដល់តម្លៃទៅឲ្យ Element របស់យើងតាមរយៈ dialog.style.left = Width + "px"; និងdialog.style.top = Height + "px";

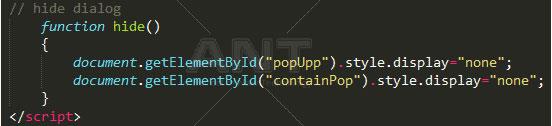
Function ទី២គឺ Function hide () ប្រើសម្រាប់បិទផ្ទាំង dialog ទៅវិញនៅពេលដែលយើងចុច នៅលើពាក្យ Yes ឬ No ។ ដូចដែលយើងបានឃើញនៅក្នុង function ទី១គីយើងកំណត់ Style ឲ្យវា block មានន័យថា យើងបង្ហាញវានៅពេលយើងចុចលើ Button Save ។ នៅក្នុង function ទី២នេះ document.getElementById ("popUpp") .style.display="none"; សម្រាប់បិទdialog និងdocument.getElementById ("containPop") .style.display="none"; សម្រាប់បិទផ្ទាំងដែលផ្ទុកdialog box ។

លទ្ធផល៖

♦♦♦ រៀបរៀងអត្ថបទដោយ ៖ លោក សំ រិទ្ធី
♦♦♦ ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



