សីហា
របៀបបង្កើត View Popup រូបភាពដោយប្រើប្រាស់ JavaScript
ថ្ងៃនេះគេហទំព័រ www.antkh.com នឹងបង្ហាញអ្នកអំពីរបៀបបង្កើត View Popup រូបភាពដោយប្រើប្រាស់ JavaScript ។ ដំបូងអ្នកត្រូវបង្កើត HTML tags ដើម្បីរក្សាទុករូបភាពដែលអ្នកចង់ បង្ហាញនៅក្នុង page របស់អ្នក ដូចដែលបានបង្ហាញនៅខាងក្រោម៖

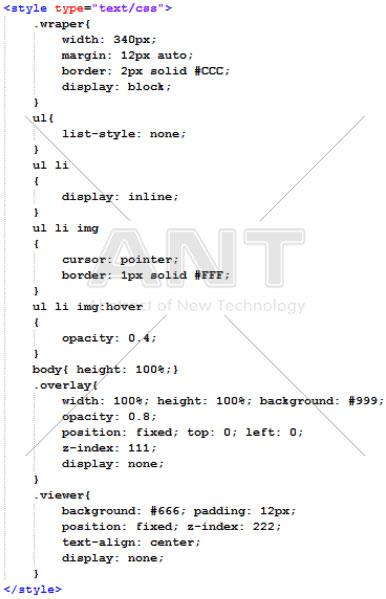
បន្ទាប់ពីនេះមក ដើម្បីបានភាពស្រស់ស្អាតនៅលើ Web page និងជំនួយដល់ការសរសេរ JavaScript របស់អ្នក ត្រូវប្រើ Style CSS មួយចំនួនដូចខាងក្រោម៖

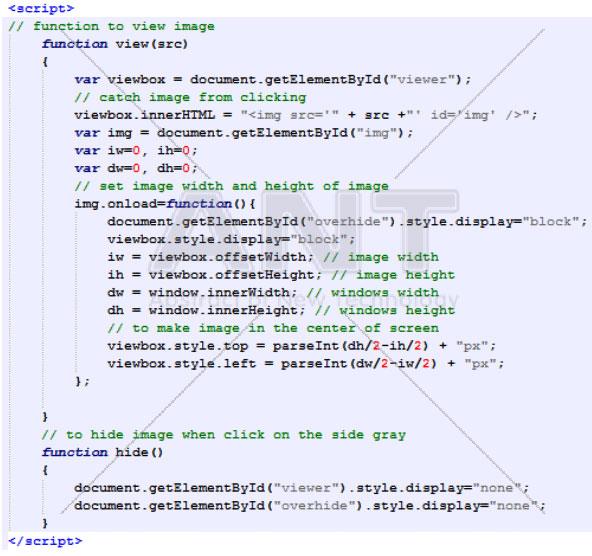
ពេលនេះយើងចូលដល់ចំណុចសំខាន់ ដែលយើងត្រូវប្រើប្រាស់ JavaScript ។ ក្នុង JavaScript យើងត្រូវប្រើប្រាស់ Function ពីរគឺ៖
Function ទីមួយ ឈ្មោះថា function view ដែលវាមានតួនាទី ដើម្បីបង្ហាញរូបភាពនៅក្នុង div មួយដែលមាន id ថា viewer
សម្រាប់បង្ហាញរូបភាពនៅក្នុង HTML ។ នៅក្នុង Function view នេះផងដែរ មាន Default function មួយទៀតឈ្មោះថា onload
វាធ្វើការកំណត់ទំហំរូបភាពឲ្យវា នៅចំកណ្ដាល Page ។ ចំណែក function hide វិញ គឺប្រើ ដើម្បី hide រូបភាពនៅពេលដែលអ្នក click
នៅលើ background ដែលបានមានផ្ទៃពណ៌ប្រផេះ ។ ដូចដែលកូដបានបង្ហាញខាងក្រោម៖

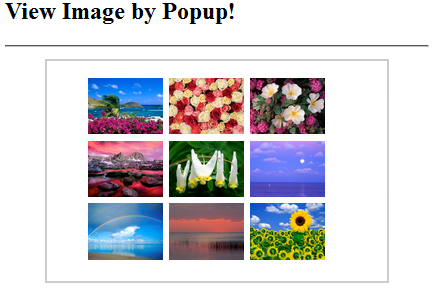
លទ្ធផលនៅពេលបើក page ដំបូង៖

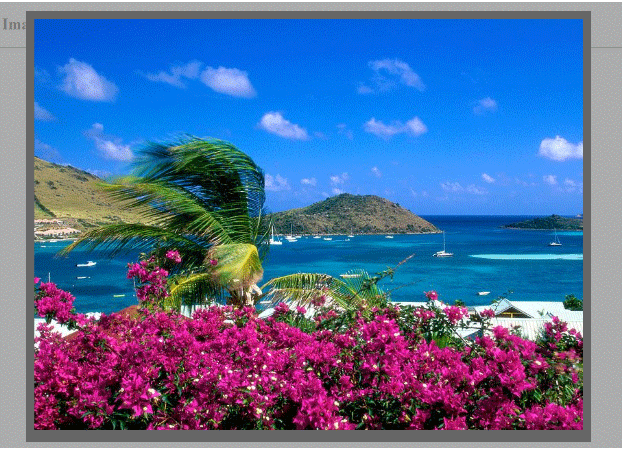
នេះគឺជាលទ្ធផលនៅពេលចុចលើរូបភាព៖

♦ រៀបរៀងអត្ថបទដោយ ៖ លោក សំ រិទ្ធី ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



