សូមទូរសព្ទមក 010 666653 វគ្គបើកថ្មី
Javascript + JQuery
២០ ឧសភា (ច័ន្ទ - សុក្រ ១៣:៥០ - ១៥:២០)
Website Design with CSS, CSS3 & Bootstrap
២៧ ឧសភា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C/C++
២៩ មេសា (ច័ន្ទ - សុក្រ ០៣:៣០-០៥:០០)
Website Design with CSS, CSS3 & Bootstrap
២៩ មេសា (ច័ន្ទ - សុក្រ ១៣:៥០ - ១៥:២០)
C++OOP
២៩ មេសា (ច័ន្ទ - សុក្រ ០១:៥០ - ០៣:២០)
C++OOP
២៩ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
HTML + HTML5 + CSS
២៩ មេសា (ច័ន្ទ - សុក្រ ១៣:៥០ - ១៥:២០)
C/C++
ស្នាដៃសិស្សនៅ អាន ២៩ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
៨
សីហា
សីហា
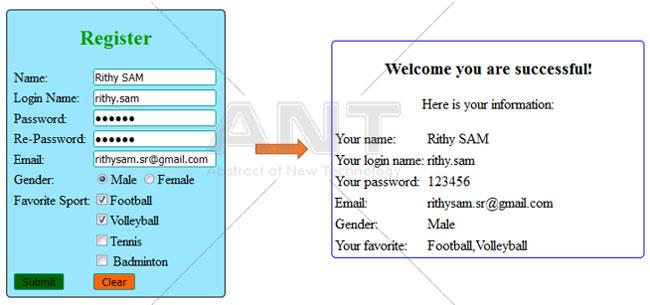
ការប្រើប្រាស់ HTML, CSS and JavaScript ដើម្បីបង្កើត Register Form

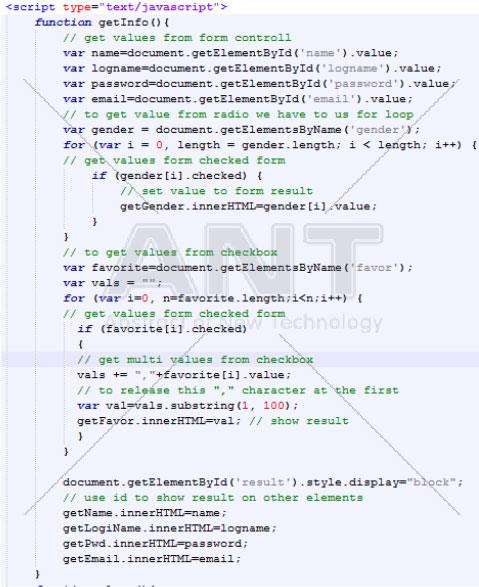
Form ខាងលើនេះបន្ទាប់ពីអ្នកចុច button Submit អ្នកនឹងបានឃើញលទ្ធផលនៅពីក្រោម Form Register ដែលអ្នកបានបំពេញ ។ ដើម្បីទទួលបានតម្លៃពី Form មួយទៅ Form មួយទៀតបាន គឺយើងនឹងប្រើប្រាស់ JavaScript៖
Script មួយនេះនឹងបង្ហាញ លទ្ធផលចេញមកនៅខាងក្រោម

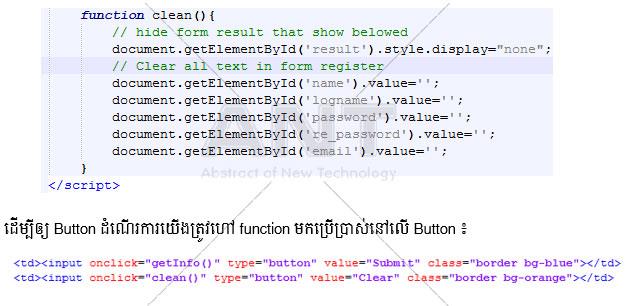
Function clean () និង Clear text នៅក្នុង Form និង Hide លទ្ធផល ដែលបានបង្ហាញនៅពីខាងក្រោម នៅពេលយើងចុចលើ Button Clear ។

♦♦♦ រៀបរៀងអត្ថបទដោយ ៖ លោក សំ រិទ្ធី ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
♦♦♦សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
សម្រាប់ព័ត៌មានវគ្គសិក្សាកុំព្យូទ័រនៅអាន-ANT http://training.antkh.com/
ឬអាចផ្ញើចូល e-mail: anttraining2013@gmail.com
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



