សីហា
ការបង្ហាញពីការ Design Layout ជាមួយនឹង HTML5
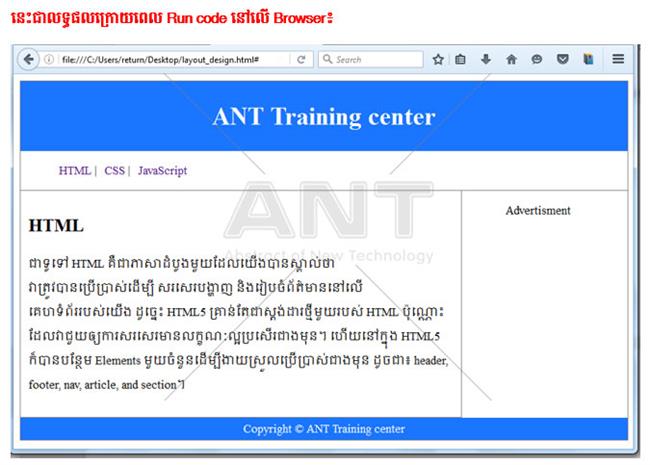
ថ្នាក់បណ្តុះបណ្តាលអាន-ANT www.antkh.com សូមបង្ហាញ អ្នកទាំងអស់គ្នាក្នុងការសិក្សាអំពីការ Design Layout ដោយប្រើប្រាស់ HTML5 ។ វាមានលក្ខណៈខុសពី HTML ដោយសារមាន Element នីមួយៗសម្រាប់ធ្វើការទៅតាមមុខងាររបស់វា ដែលខុសពីការប្រើប្រាស់ <div> tag ហើយដាក់ Attribute ឲ្យវាដូចជា class ឬក៏ id ជាដើម ។
ឥឡូវយើងងាកមកមើលការសរសេរកូដទាំងអស់គ្នា
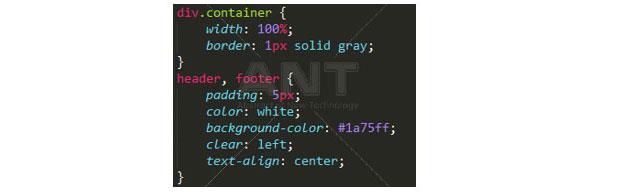
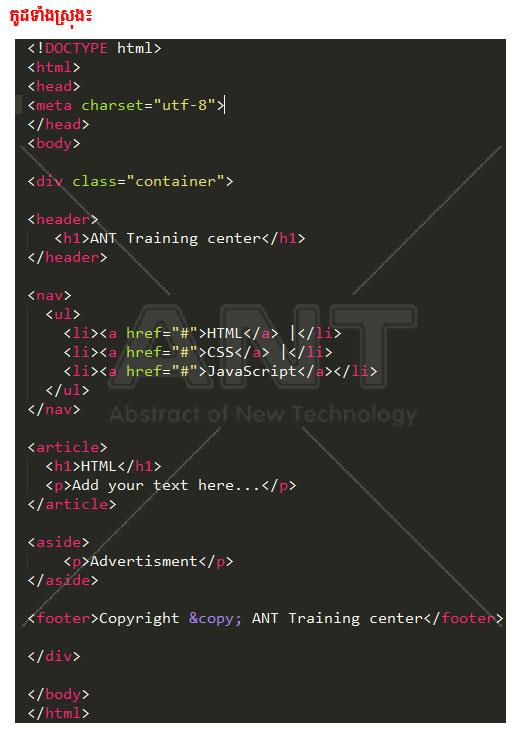
ទី១៖ យើងបង្កើត HTML Syntax ហើយនៅក្នុង <body> tag យើងបង្កើត element div មួយដោយដាក់ attribute class ឲ្យវាដោយកំណត់ឈ្មោះថា “container” ។ ហើយនៅក្នុង div នេះទៀតយើងបន្ថែម <header> tag ដែលវាមានតួនាទីជាអ្នកផ្ទុកនូវ ចំណងជើង ឬក៏ Logo របស់ website ជាដើម ដែលជំនួសឲ្យ <div class=”header”> ដែលធ្លាប់ប្រើពីមុន ។ ចំណែកឯ <footer> tag មានតួនាទីជំនួសការប្រើប្រាស់ <dvi class=”footer”> ដូចពីមុន
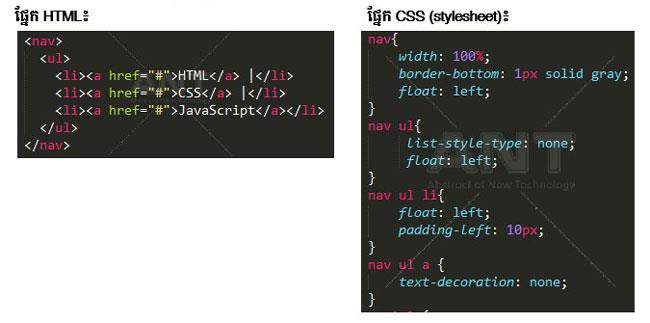
♦ ផ្នែក HTML៖

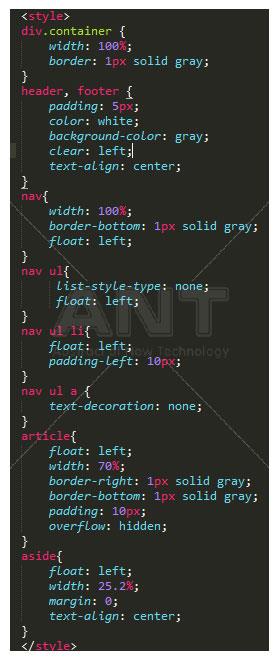
♦ ផ្នែក CSS (stylesheet)

ទី២៖ នៅខាងក្រោមនៃការបញ្ចប់ </header> tag យើងបន្ថែម <nav> tag ដើម្បីជំនួសឲ្យការប្រើប្រាស់ <div class=”menu”> ដែលយើងធ្លាប់ប្រើប្រាស់

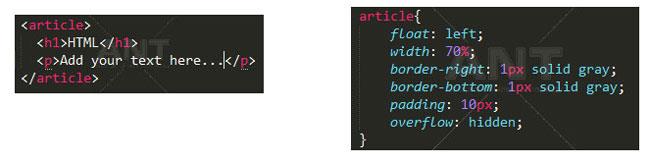
ទី៣៖ នៅខាងក្រោមនៃការបញ្ចប់ </nav > tag យើងបន្ថែម <article> tag ដើម្បីជំនួសឲ្យការប្រើប្រាស់ <div class=”content”> ដែលយើងធ្លាប់ប្រើប្រាស់ ។
ផ្នែក HTML៖ ផ្នែក CSS (stylesheet)

ទី៤៖ នៅខាងក្រោមនៃការបញ្ចប់ </article> tag យើងបន្ថែម <aside> tag ដើម្បីជំនួសឲ្យការប្រើប្រាស់ <div class=”sidebar”> ដែលយើងធ្លាប់ប្រើប្រាស់ ។




♦ រៀបរៀងអត្ថបទដោយ ៖ លោក សំ រិទ្ធី ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



