កញ្ញា
ការបង្កើត Dynamic Menu ជាមួយនឹង JavaScript
កែសម្រួលឡើងវិញ ៖ នៅថ្ងៃទី ១៤ ខែកញ្ញា ឆ្នាំ ២០១៦
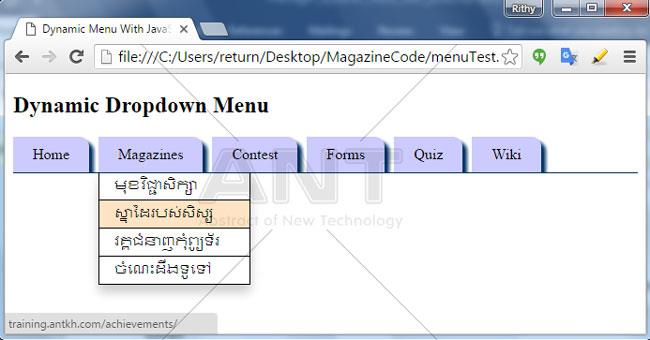
ក្នុងអត្ថបទនេះ ANT Training សូមលើកយក ពីរបៀបក្នុងការបង្កើត Dynamic dropdown menu មកធ្វើការបង្ហាញលោកអ្នកដោយប្រើប្រាស់ XHTML/HTML, CSS និង JavaScript បញ្ចូលគ្នា ។ សូមមើលរូបខាងក្រោម៖

ចំណាំ៖ អ្នកអាចយកគំរូនេះទៅប្រើជាមួយ PHP, ASP (.NET) , JSP ឬភាសាផ្សេងទៀតដែលអាចដំណើរការជាមួយ JavaScript ។
ខាងក្រោមនេះគឺជាជំហ៊ាននីមួយៗ នៃការបង្កើត Dynamic dropdown menu
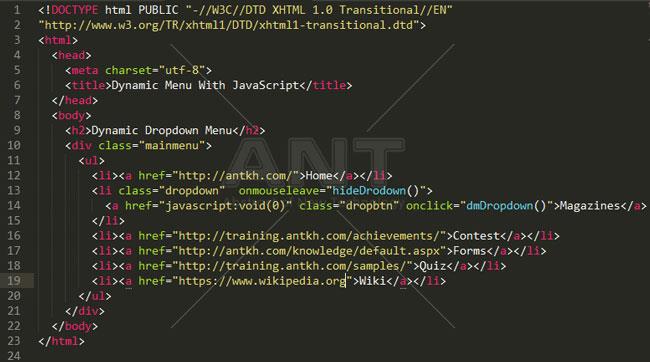
ជំហានទី១៖ សរសេរHTML code ខាងក្រោមនេះចូលទៅក្នុង Text Editor របស់អ្នក

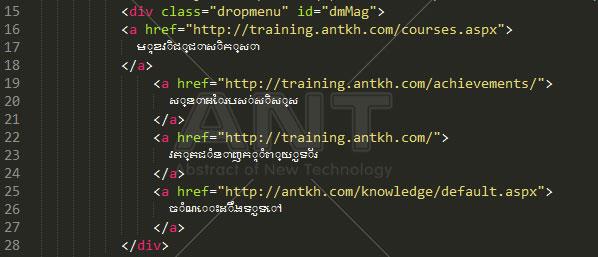
បន្ទាប់មក យើងសរសេរកូដបន្ថែមទៀតនៅខាងក្រោម បន្ទាត់ទី១៤ ដែលវាមានតួនាទីជា Dropdown menu ដូចខាងក្រោម៖

ចំណាំ: នៅបន្ទាត់ទី១៣ onmouseleave=”hideDropdown () ” គឺជាការហៅ function នៅក្នុង JavaScript ប្រើនៅលើ event “onmouseleave” ។ ហើយនៅបន្ទាត់ទី១៤ javascrip:void (0) សម្រាប់រក្សាកុំឲ្យ Dropdown menu របស់យើងបាត់ទៅវិញ និង នៅបន្ទាត់ទី១៤ នេះដដែល event onclic=”showDropdown () ” ប្រើសម្រាប់ហៅ function showDropdown () នៅក្នុង JavaScript មកប្រើ ។
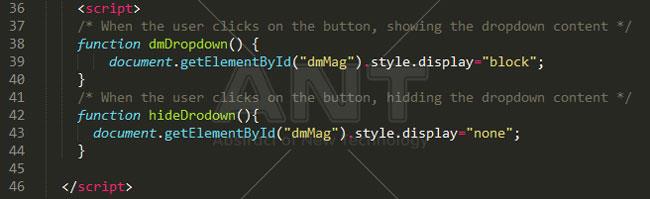
ជំហានទី២៖ សរសេរកូដ JavaScript ដើម្បីធ្វើការទៅលើ Dropdown menu

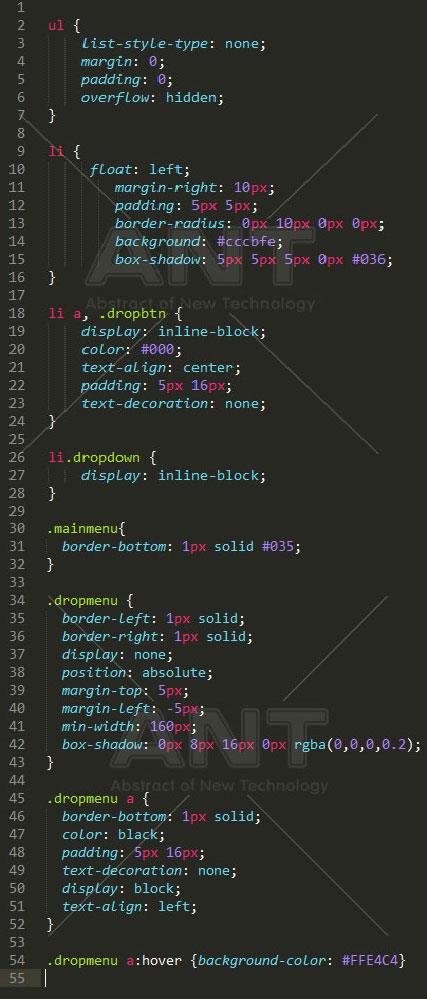
ជំហានទី៣៖ ធ្វើការសរសេរកូដ CSS ចូលទៅក្នុង file របស់អ្នកដោយដាក់ឈ្មោះថា style.css បន្ទាប់មកហៅកូដ CSS នេះទៅប្រើនៅក្នុង HTML <link rel="stylesheet" type="text/css" href="style.css">

♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ០១ ប្រចាំខែ កក្កដា ឆ្នាំ ២០០៨
♦ មុខវិជ្ផា JavaScript តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



