កញ្ញា
ការកែប្រែអត្ថបទក្នុង Website ពី txt File ដោយប្រើ AJAX
AJAX គឺជាបច្ចេកវិទ្យាដែលពេញនិយមជាងគេក្នុងការបន្ថែមសមត្ថភាព និងភាពស្រស់ស្អាតទៅឲ្យ Website ។ តាមរយៈច្បាប់ទី ០១ របស់ទស្សនាវដ្ដី អាន “ANT” បានធ្វើការណែនាំលោកអ្នកឲ្យស្គាល់ AJAX និងបច្ចេកវិទ្យាដែលចូលរួមគ្នាក្នុងការបង្កើត AJAX ដែលមានដូចជាៈ XML, DOM, CSS, XMLHttpRequest និង JavaScript ។ ក្នុងពេលនេះ ANT Training សូមលើកយកការប្រើប្រាស់ XMLHttpRequest និង JavaScript ដើម្បីធ្វើការណែនាំលោកអ្នកពីរបៀបក្នុងការទាញយកអត្ថបទពី txt file ដែលមិនបង្ហាញលើ website ដោយមិនមានការ refresh page ទាំងមូល ។
របៀបក្នុងការបង្កើត
1. បង្កើត file txt មួយដោយដាក់ឈ្មោះថា data.txt
2. ធ្វើការបញ្ចូលអត្ថបទទៅក្នុង data.txt ដូចខាងក្រោម
“This text was fetched using Ajax.”
3. បង្កើត file html មួយដោយដាក់ឈ្មោះថា txtAjax.html
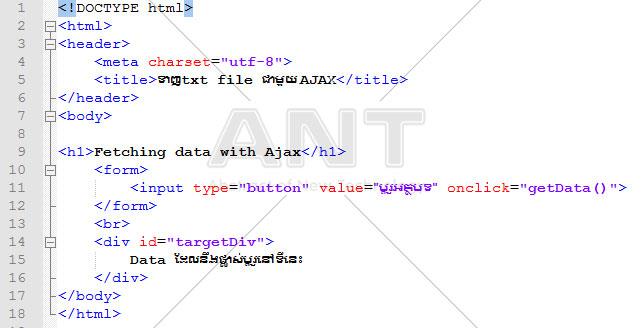
4. ធ្វើការបញ្ចូលកូដទៅក្នុង txtAjax.html ដូចខាងក្រោម៖
ផ្នែក HTML

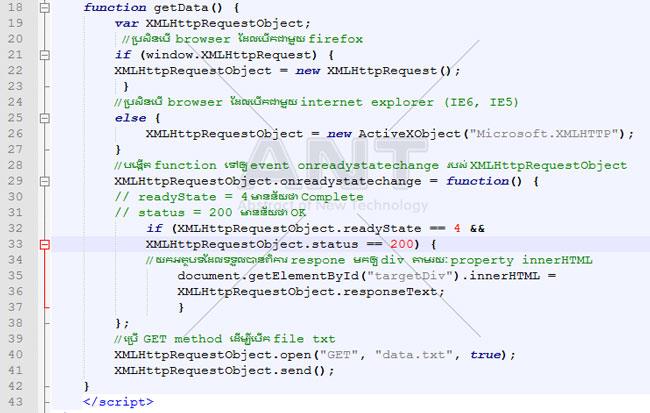
ផ្នែក AJAX និង JavaScript

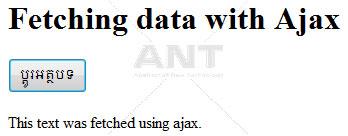
តាមរយៈកូដខាងលើអ្នកនឹងទទួលបាន website ដូចរូបខាងក្រោម៖

នៅពេលដែលអ្នកចុច button “ប្ដូរអត្ថបទ” website នឹងផ្លាស់ប្ដូរទៅដូចរូបខាងក្រោមដោយមិនមានការ refresh page ។
ចំណាំ៖ ប្រសិនបើអ្នក ដំណើរការកូដរបស់អ្នកនៅលើ Browser Chrome វានឹងមិនដំណើរការនោះទេ ។ ដូច្នេះអ្នកត្រូវដាក់ file របស់អ្នកនៅក្នុង local server របស់អ្នក (Wamp ឬ Xampp) ដើម្បីឲ្យកូដរបស់អ្នក ដំណើរការគ្រប់ Browser ។

ពន្យល់កូដ
- បន្ទាត់ទី១៩ ដល់ទី ២៧ នឹងធ្វើការដោយស្វ័យប្រវត្តិពេលដែល page load
- បន្ទាត់ទី១៩ var XMLHttpRequestObject; ជាការប្រកាសអតញ្ញាត (variable) មួយឈ្មោះថា XMLHttpRequestObject
- សម្រាប់ Modern Browser ដូចជា firefox អាចឲ្យយើងធ្វើការ បង្កើត XMLHttpRequest object ដោយផ្ទាល់តាមរយៈកូដបន្ទាត់ទី២២ XMLHttpRequestObject = new XMLHttpRequest () ; ។ ចំណែកឯ Internet Explorer (ជំនាន់ទី៥ និង ជំនាន់ក្រោយៗ) វិញយើងត្រូវធ្វើការបង្កើត XMLHttpRequest object តាមរយៈ ActiveXobject ។
- នៅពេលដែល Button ត្រូវបានចុច តាមរយៈកូដបន្ទាត់ទី១១ JavaScript function ឈ្មោះថា getData () ចាប់ផ្ដើមដំណើរការ ដោយការហៅ នៅលើ Event onclick នៅក្នុង HTML ។
- បន្ទាត់ទី២៩ event onreadystatechange នឹងដំណើរការនៅពេលដែលតម្លៃរបស់ readyState property ផ្លាស់ប្ដូរ ។
- readyState: រក្សាទុកស្ថានភាពរបស់ request ។
*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ០២ ប្រចាំខែ សីហា ឆ្នាំ ២០០៨ និងធ្វើការកែសម្រួលឡើងវិញនៅខែ កញ្ញា ឆ្នាំ ២០១៦
*** មុខវិជ្ផា JavaScript តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



