កញ្ញា
ការកែប្រែអត្ថបទក្នុង Website ពី xml File ដោយប្រើ AJAX
កែសម្រួលឡើងវិញ នៅខែកញ្ញា ឆ្នាំ ២០១៦
សួស្ដីមិត្តប្រិយមិត្ត អាន-ANT www.antkh.com ទាំងអស់គ្នា ។ កន្លងមក អាន-ANT ធ្លាប់បានលើកយកការកែប្រែអត្ថបទក្នុង Website ពី txt file ដោយប្រើ Ajax និង JavaScript ហើយឥឡូវនេះ អាន សូមលើកយកពីការកែប្រែអត្ថបទក្នុង Website ពី xml file ដោយប្រើ Ajax និង JavaScript វិញម្ដង ។ ជំហាននៃការបង្កើតមានដូចខាងក្រោម៖
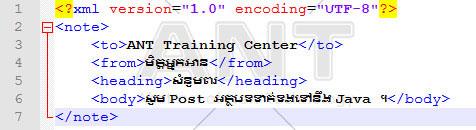
1. បង្កើត file txt មួយដោយដាក់ឈ្មោះថា note.xml
2. ធ្វើការបញ្ចូលអត្ថបទទៅក្នុង note.xml ដូចខាងក្រោម៖

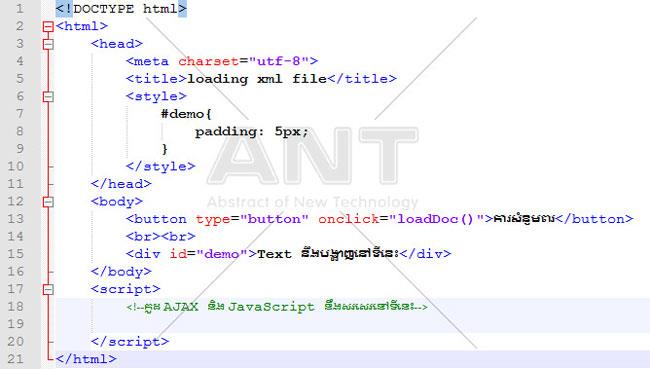
3. បង្កើត file html មួយដោយដាក់ឈ្មោះថា readXml.html
4. ធ្វើការបញ្ចូលកូដទៅក្នុង readXml.html ដូចខាងក្រោម៖


5. បញ្ចូលកូដខាងក្រោមនេះទៅក្នុង tag <script> ពីខាងក្រោម Comment
6. បន្ទាប់ពីអ្នកធ្វើការសរសេរកូដខាងលើរួចរាល់ហើយ ចូរធ្វើការ ដំណើរការកូដរបស់អ្នកនៅលើ Browser (Firefox) ។ ប៉ុន្តែប្រសិនបើអ្នក ដំណើរការកូដរបស់អ្នកនៅលើ Chrome វានឹងមិនដំណើរការនោះទេ ។ ដូច្នេះ អ្នកត្រូវដាក់បណ្ដុំកូដរបស់អ្នកនៅក្នុង local server របស់អ្នក (Wamp Server ឬ Xampp ) ។
តាមរយៈកូដខាងលើអ្នកនឹងទទួលបាន website ដូចរូបខាងក្រោម៖

ក្រោយពេលចុចលើប៊ូតុង “ការសំណូមពរ”

ពន្យល់កូដ
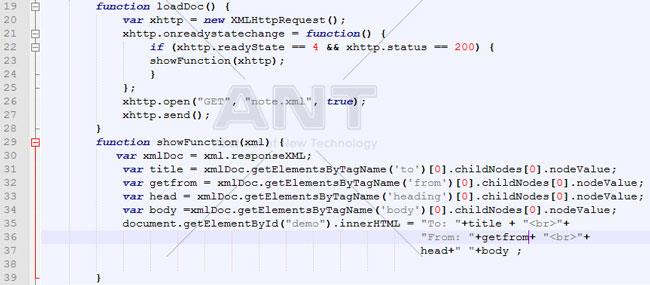
- នៅបន្ទាត់ទី១៩ ដល់ទី២៨ វានឹងដំណើរការនៅពេលយើង ចុចលើប៊ូតុង “ការសំណូមពរ” ។
- នៅបន្ទាត់ទី២១ xhttp.onreadystatechange នឹងដំណើរការនៅពេលដែលតម្លៃរបស់ readyState property ផ្លាស់ប្ដូរ ។
- នៅបន្ទាត់ទី២២ វាមាននាទីត្រួតពិនិត្យទៅលើការ request ប្រសិនបើត្រឹមត្រូវ វានឹងហៅ Function showFunction (xhttp) មកប្រើ (បន្ទាត់ទី២៣) ។
- នៅបន្ទាត់ទី២៦ xhttp.open ("GET", "note.xml", true) ប្រើសម្រាប់បើក file xml របស់ដែលបានបង្កើត ។
- នៅបន្ទាត់ទី២៩ ដល់បន្ទាត់ទី៣៩ មានតួនាទីបង្ហាញទិន្នន័យនៅលើ Browser ។
- នៅបន្ទាត់ទី៣១ ដល់បន្ទាត់ទី៣៤ គឺជាអថេរ (variable) ប្រើ ដើម្បី ទទួលយកតម្លៃពី tag នីមួយៗ នៅក្នុង file note.xml ។
- នៅបន្ទាត់ទី៣៥ គឺជាការបញ្ចូនទិន្នន័យទៅក្នុង tag div ដែលមានឈ្មោះថា “demo” ។
*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANTច្បាប់ទី ០៣ ប្រចាំខែ កញ្ញា ឆ្នាំ ២០០៨
*** កែសម្រួលអត្ថបទឡើងវិញដោយ ៖ លោក សំ រិទ្ឋី
*** មុខវិជ្ផា JavaScript តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



