តុលា
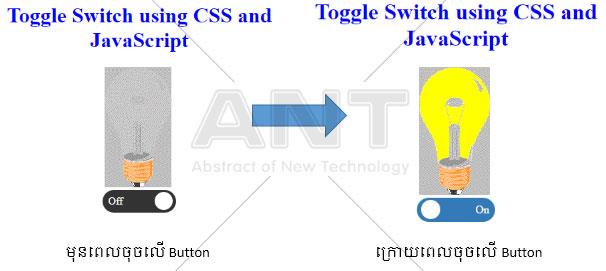
របៀបធ្វើ Toggle Button ជាមួយ CSS និងបិទបើកភ្លើងជាមួយ JavaScript
នៅក្នុងអត្ថបទនេះអាន-ANT សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ សូមលើកយកការប្រើប្រាស់ CSS ដើម្បីធ្វើជា Toggle switch button ស្រស់ស្អាត ហើយជាមួយគ្នានេះផងដែរ អាន-ANT ក៏លើកយកពីរបៀបបង្កើតការបិទ និងបើកភ្លើងជាមួយ JavaScript ដោយប្រើប្រាស់ Button toggle ដែលបាន design ជាមួយនឹង CSS នោះផងដែរ ។

របៀបនៃការបង្កើត
១. បង្កើត file ដោយដាក់ឈ្មោះថា toggleSwitch.html
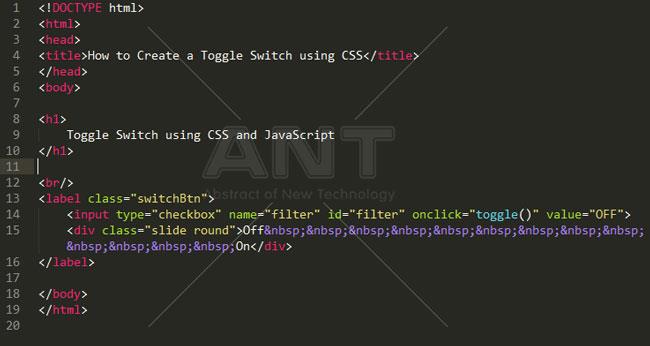
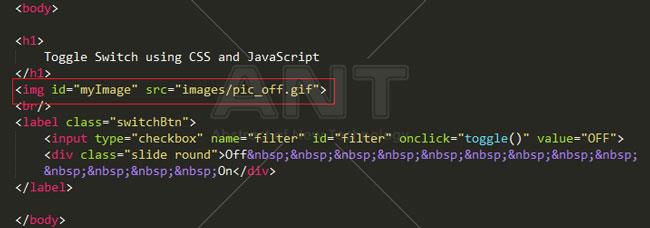
២. សរសេរកូដ HTML ខាងក្រោមបញ្ចូលក្នុង toggleSwitch.html

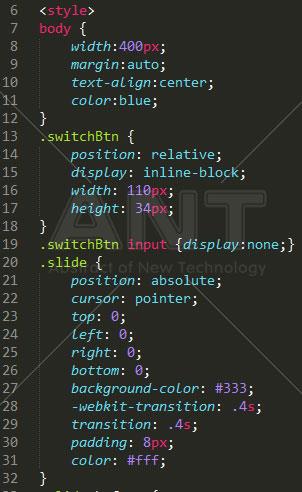
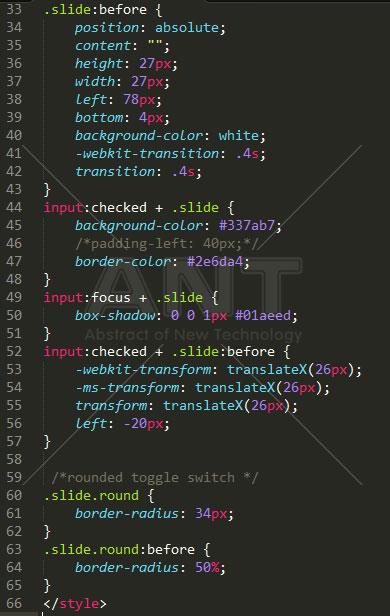
៣. សរសេរកូដ CSS ខាងក្រោមបញ្ចូលនៅក្នុង toggleSwitch.html ហើយក្នុង head tag


៤. បន្ទាប់មកអ្នក Run file toggleSwitch.html ដែលបានបង្កើត និងទទួលបានលទ្ធផលដូចខាងក្រោម៖

៥. នៅក្នុង file toggleSwithc.html សរសេរកូដ <img id="myImage" src="images/pic_off.gif"> នៅខាងក្រោម h1 tag

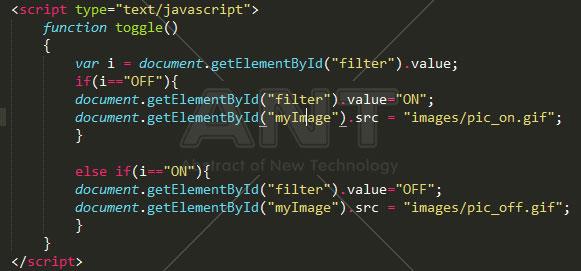
6. នៅក្នុង file toggleSwithc.html ដដែលសរសេរកូដ JavaScript ខាងក្រោមបញ្ចូល ក្នុង head tag

ចំណាំ៖ រូបភាពអំពូលត្រូវដាក់នៅក្នុង folder ឈ្មោះថា images ។
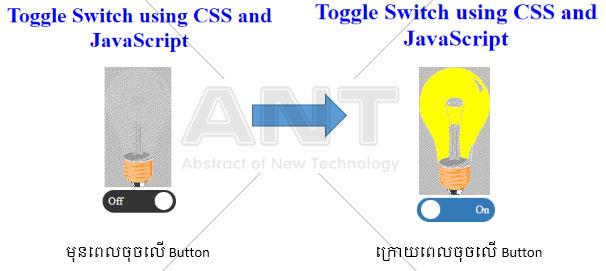
លទ្ធផលក្រោយសរសេរកូដទាំងអស់ត្រឹមត្រូវហើយ

សូមសាកល្បងដោយខ្លួនអ្នកផ្ទាល់ ។
♦ រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី ត្រួតពិនិត្យនិងកែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
♦ មុខវិជ្ផា web Design with CSS + Bootrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♦ មុខវិជ្ផា JavaScript តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



