តុលា
របៀបធ្វើ Responsive Menu កូដ HTML និង CSS
បច្ចុប្បន្ននេះ ការធ្វើឲ្យ website ដែលមាន responsive គឺជាការទាញចំណាប់អារម្មណ៍របស់អ្នកទស្សនាលើគេហទំព័រ ។ ម្យ៉ាងវិញទៀតការរីកចម្រើនទៅលើឧបករណ៍ប្រើប្រាស់ដែលអាចដំណើរការទៅកាន់ website បានគឺមានច្រើនដូចជាទូរស័ព្ទជាដើម ដូច្នេះ Developer ត្រូវធ្វើវាតម្រូវទៅតាមប្រភេទ devices ទាំងនោះ ។ ហើយនៅក្នុងអត្ថបទនេះ អាន-ANT នឹងលើកយកពីរបៀបធ្វើ menu ដែលអាចបត់បែនទៅតាមប្រភេទនៃ ទំហំ screen របស់ឧបករណ៍ ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
ដើម្បីទទួលបានវា សូមធ្វើការអនុវត្ដដូចខាងក្រោម៖
ជំហានទី១៖
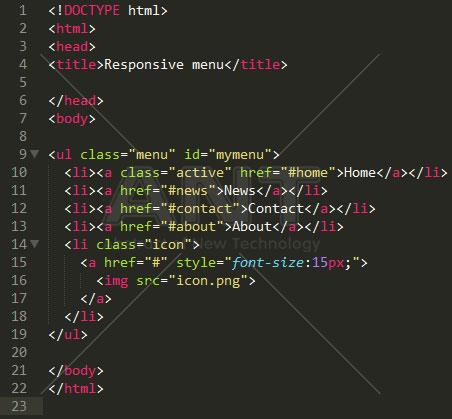
បង្កើត file មួយដោយដាក់ឈ្មោះថា responsive.html រួចហើយសរសេរកូដ HTML ខាងក្រោមបញ្ចូល

នៅបន្ទាត់ទី១៦ <img src=”icon.png”> គឺជាការដាក់រូបទៅឲ្យ menu នៅពេលដែលវា respond
ជំហានទី២៖
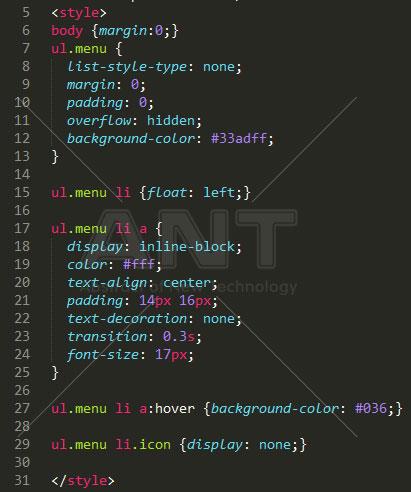
នៅបន្ទាត់ទី៥ ក្នុង file responsive.html សរសេរកូដ CSS បញ្ចូល ដូចខាងក្រោម

នៅបន្ទាត់ទី២៩ មានន័យថាយើងមិនបង្ហាញរូបភាពដែលបានដាក់នៅក្នុង menu ទេ ដោយឲ្យវាបង្ហាញនៅពេលដែលយើងសរសេរ responsive ។
ជំហានទី៣៖
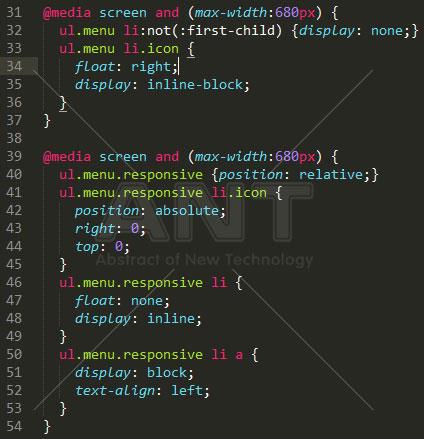
បន្ទាប់ពីយើងសរសេរកូដ HTML និង CSS ឲ្យចេញជា menu ហើយ យើងត្រូវសរសេរកូដ CSS responsive ទៀត ដូចខាងក្រោម (សរសេរនៅខាងក្រោម កូដCSS ខាងលើ ក្នុង <style> tag)

- នៅបន្ទាត់ទី៣១ ដល់ទី៣៧ គឺជា responsive កូដ នៅពេលដែលទំហំ screen ចាប់ពី680px ចុះមក្រោម ។ ul.menu li:not (:first-child) {display: none;} មានន័យថា យើងបង្ហាញតែ Home Page តែប៉ុណ្ណោះ ផ្សេងទៀតយើងមិនបង្ហាញទេ នៅពេល screen 680px ។ ប៉ុន្ដែយើងបង្ហាញរូបភាព icon សម្រាប់ responsive:
ul.menu li.icon {
float: right;
display: inline-block;
}
- នៅបន្ទាត់ទី៣៩ ដល់ទី៥៤ គឺជាបណ្ដុំនៃកូដ ដែលជួយឲ្យ menu របស់យើង responsive ។ ហើយ class responsive នឹងហៅទៅប្រើនៅក្នុងកូដ JavaScript ។
ជំហានទី៤៖
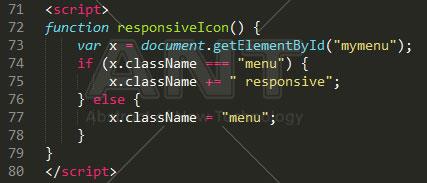
នៅក្នុង <body> tag សរសេរកូដ JavaScript ខាងក្រោមបញ្ចូល ដើម្បីដាក់ event ទៅលើ icon responsive

- យើងចាប់យក element ដែលមាន id=”mymenu” បន្ទាប់មកយើងសិក្សាលក្ខខណ្ឌថា ប្រសិនបើ element នោះមាន class=”menu” យើងប្ដូរវាចេញ ជំនួសវិញដោយ class=”responsive” ។ ហើយប្រសិនបើ element មានឈ្មោះ class មិនមែនជា class=”menu” ឲ្យវាទៅជា class=”menu” ។
ជំហានទី៥៖
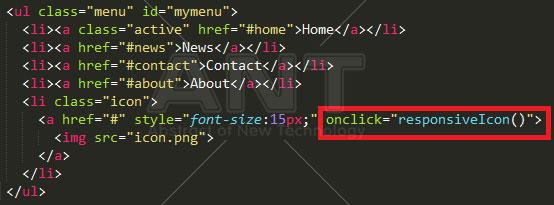
នៅក្នុងកូដ HTML លោកអ្នកត្រូវ ហៅ function របស់ JavaScript ទៅប្រើ ដើម្បីបង្កើត event ដូចខាងក្រោម

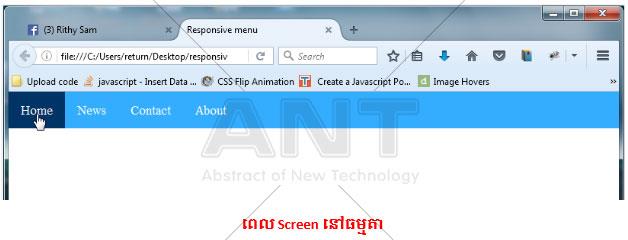
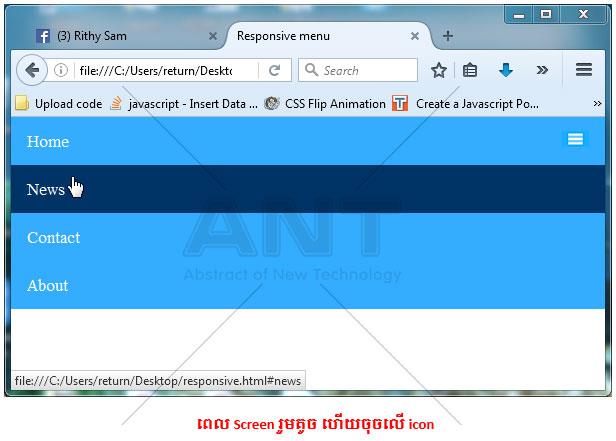
ពេលនេះលោកអ្នកអាចដំណើរការកូដរបស់លោកអ្នក នឹងបានលទ្ធផលដូចខាងក្រោម៖


*** រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



