វិច្ឆិកា
របៀបយក iFrame video ពី Facebook និង Youtube ទៅដាក់ក្នុងគេហទំព័រ
ជាការពិតណាស់បច្ចុប្បន្ននេះមានគេហទំព័រ ច្រើនណាស់កំពុងតែមាន ការរីកដុះដាលដូចផ្សិត ហើយក្នុងនោះដែរភាគច្រើន ក្នុងវែបសាយទាំងនោះតែងតែមានដាក់នូវ វីឌីអូកំសាន្ដផ្សេងៗ ដើម្បីជាការទាក់ទាញ ក៏ដូចជាគេហទំព័រកំសាន្ដ ឬ ព័ត៌មានផ្សេងៗ ដែលក្នុងនោះភាគច្រើនតែងតែយក iframe video ចេញពីវែបសាយ Youtube.com ពីព្រោះវាមានភាពងាយស្រួល និង ពេញនិយម ។ ការយក iframe គឺជាការយកចំណែក នៃវែបសាយដទៃ មកដាក់ក្នុង វែបសាយរបស់ខ្លួន ពោលគឺ ថ្ងៃនេះ ទស្សនាវដ្ដី អាន-ANT សូមបង្ហាញ ពីការទាញយក វីឌីអូ ចេញពី គេហទំព័រ Youtube និង Facebook មកដាក់គេហទំព័ររបស់ខ្លួន ដែលវាមានគុណសម្បត្តិច្រើន ដូចជា ចំណេញ Space Hosting និង មានល្បឿនលឿន ដូចនេះសូមព្យាយាមតាមការណែនាំខាងក្រោម៖
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ

១. ការយក iframe ចេញពី Youtube៖
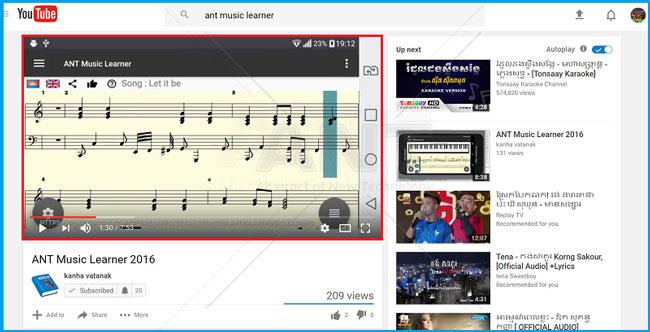
ជាដំបូងសូមចូលទៅកាន់ អាស័យដ្ឋាន https://www.youtube.com/ រួចស្វែងរក វីឌីអូណាមួយដែលចង់ប្រើប្រាស់ បន្ទាប់មកសូមចុចយក វីឌីអូនោះ

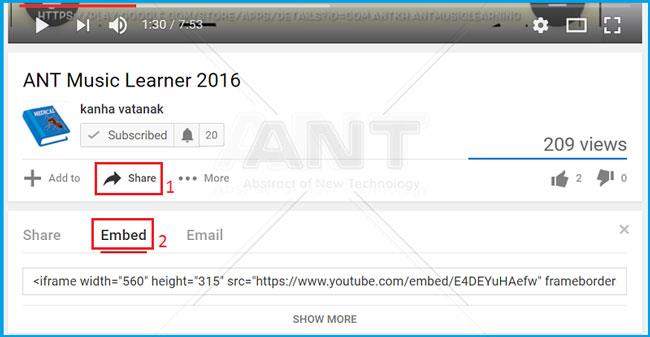
ជំហានបន្ទាប់ សូមចុចលើពាក្យថា “Share” រួចជ្រើសយក “Embed”

ខាងក្រោមគឺជាកូដ iframe ដែលលោកអ្នកចង់បាន សូម copy កូដទាំងនេះទៅដាក់ក្នុងគេហទំព័ររបស់ លោកអ្នក នោះនឹងទទួលបានលទ្ធផល



២. ការយក iframe ចេញពី Facebook៖
ជំហានដំបូងសូមចូលទៅកាន់ វីឌីអូណាមួយក៏បាននៅក្នុង Facebook ដែលលោកអ្នកចង់ប្រើប្រាស់

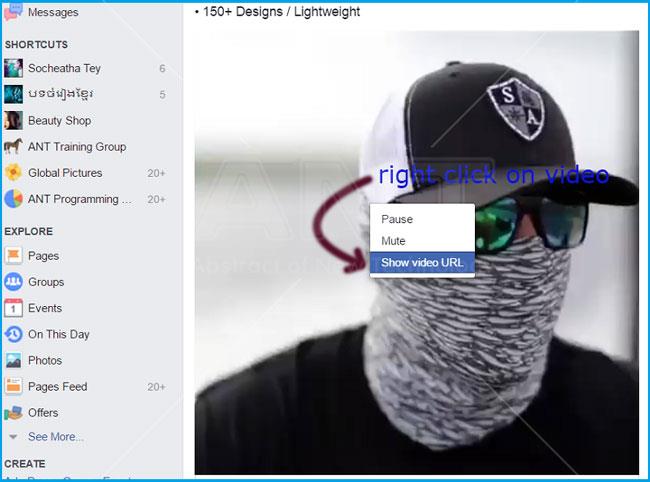
បន្ទាប់មកសូម Right Click ទៅលើ វីឌីអូនោះ រួចជ្រើសយក “Show video url”

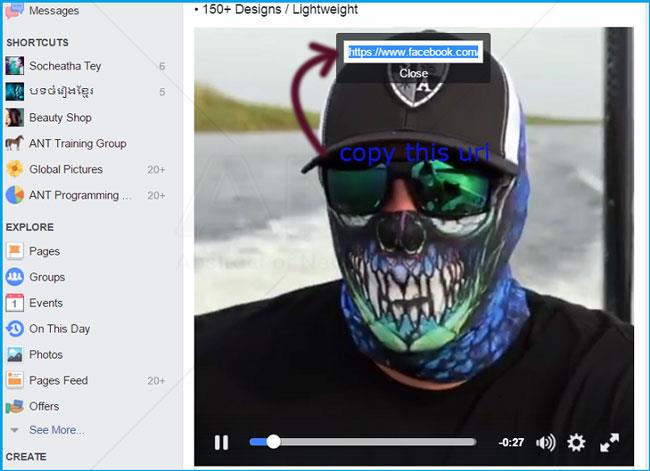
សូម copy link url របស់ វីឌីអូនោះ

ក្រោយពីបាន copy រួចសូមចូលទៅកាន់ អាស័យដ្ឋាន
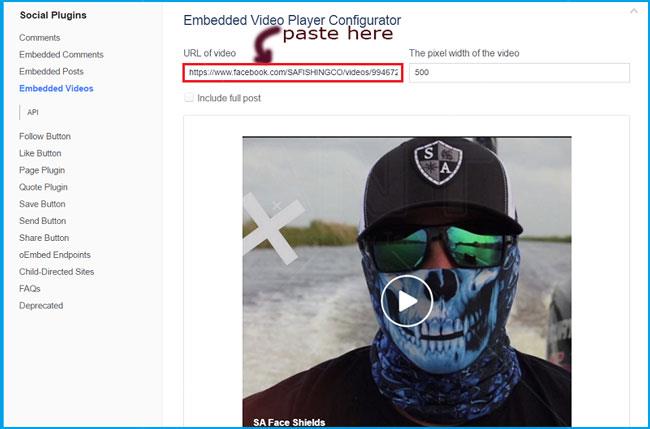
https://developers.facebook.com/docs/plugins/embedded-video-player/ ហើយ scroll មក ក្រោមបន្តិច រួច patse វាចូលទៅក្នុង field មួយដែលមានឈ្មោះថា “URL of video”

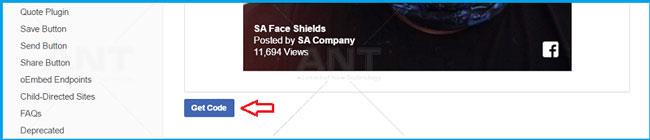
រួចចុចយកពាក្យថា “Get Code”

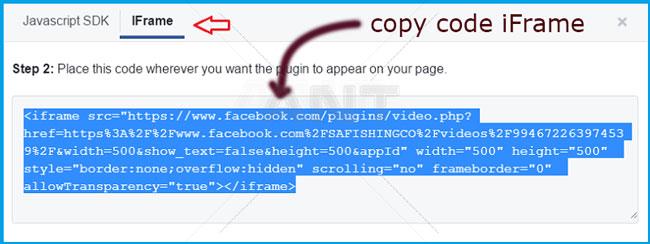
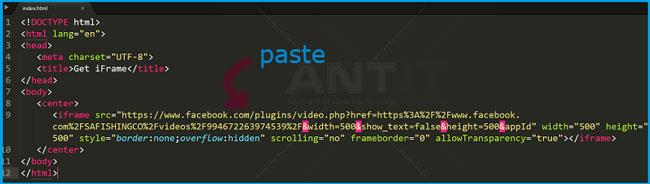
ជំហានបន្ទាប់សូមចុចយកពាក្យថា “IFrame” ដែលលោកអ្នកនឹងទទួលបានកូដ iframe របស់ វីឌីអូរនោះ សូមcopy កូដទាំងនេះទៅការក្នុងគេហទំព័ររបស់លោកអ្នក នោះនឹងទទួលបានលទ្ធផល



ព្យាយាមគង់បានសម្រេច សូមសាកល្បងដោយខ្លួនអ្នក ! ! !
*** រៀបរៀងអត្ថបទដោយ៖ លោក តី សុជាតិថា
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



