ធ្នូ
ការបង្កើត Menu ផ្ដេកជាមួយនឹង CSS
នៅក្នុងលេខនេះ យើងនឹងលើកយក property មួយចំនួន ដើម្បីបង្កើត menu ផ្ដេកដូចរូបខាងក្រោម សម្រាប់ដាក់លើគេហទំព័ររបស់លោកអ្នក ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ

ដើម្បីបង្កើត menu ខាងលើលោកអ្នកគប្បីត្រូវចេះភាសា HTML លើការបង្កើត <ul> ហើយយើងនឹងសរសេរ style (CSS) ដើម្បីប្ដូរ <ul> ឲ្យទៅជាអក្សរតម្រៀបគ្នាជាលក្ខណៈដេកដូចរូបខាងលើ ។
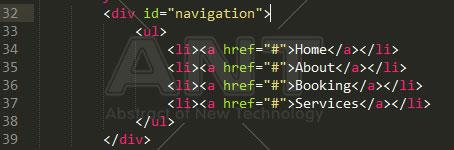
កូដខាងក្រោមគឺជាការប្រើ <ul> ដើម្បីបង្កើត Menu (ដូចខាងលើ)

ប្រសិនបើយើងមិនទាន់សរសេរ style (CSS) ទេ <ul> នេះមានរូបរាងដូចរូបខាងក្រោម៖

ដើម្បីងាយស្រួលក្នុងការសរសេរ style ឲ្យ <ul> ខាងលើក្លាយជា menu យើងដាក់ <div> ដែលមាន id=”navigation” ក្ដោប <ul> នេះ ។
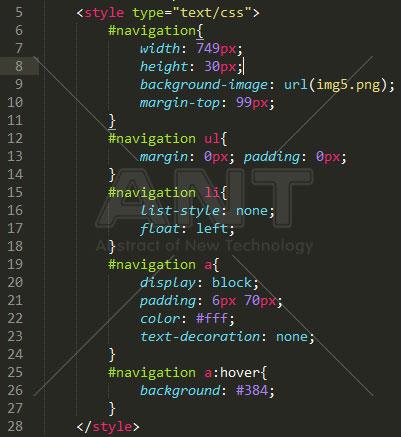
បន្ទាប់មកនៅក្នុងផ្នែក <head> នៃ HTML យើងនឹងសរសេរ style (CSS) ឲ្យ <ul> ដូចខាងក្រោម៖

ពន្យល់កូដ
បន្ទាត់ទី៦ ៖ យើងសរសេរ style ឈ្មោះ navigation ទៅឲ្យ tag <div> ដោយប្រើប្រាស់ selector ID ហើយយើងបានកំណត់ properties មួយចំនួនទៅឲ្យវាដូចខាងក្រោម៖
width: 749px សម្រាប់កំណត់ប្រវែង 749px ទៅឲ្យ navigation menu
height: 30px សម្រាប់កំណត់កម្ពស់ 30px ទៅឲ្យ navigation menu
background-image: url (Image.png) សម្រាប់ដាក់ផ្ទៃខាងក្រោយជារូបភាព
margin-top: 99px កំណត់គម្លាតពីគែមរបស់ browser ផ្នែកខាងលើ ចំនួន 99px
បន្ទាត់ទី១២ ៖ កំណត់ properties ឲ្យ tag <ul> ដែលថិតនៅក្នុង #navigation
margin: 0px កំណត់គម្លាតផ្នែកខាងលើ ខាងស្ដាំ ខាងឆ្វេង និងខាងក្រោម ស្មើនឹង 0px
padding: 0px កំណត់គម្លាតនៅជុំវិញអក្សរស្មើ 0px
បន្ទាត់ទី១៥ កំណត់ properties ឲ្យ tag <li> ដែលជាធាតុរបស់ ul
list-style: none មានន័យថាមិនឲ្យមានសញ្ញានៅផ្នែកខាងឆ្វេងនៃធាតុ li ដែលស្ថិតនៅក្នុងធាតុ ul
float: left ឲ្យវាបង្ហាញនៅខាងឆ្វេង ជាជួរ
បន្ទាត់ទី១៩ កំណត់ properties ទៅឲ្យ a link ដែលស្ថិតនៅក្នុង li
display: block បង្ហាញជាផ្នែកៗ
padding: 5px 70px កំណត់គម្លាតផ្នែកខាងលើ 5px និង ផ្នែកខាងស្ដាំ 70px ពីអក្សរ
text-decoration: none បំបាត់នៅការគូសបន្ទាត់ពីខាងក្រោមរបស់ link
color: #fff ធ្វើឲ្យអក្សរពណ៌ស (FFF)
បន្ទាត់ទី២៥ កំណត់ properties ឲ្យ a link
a:hover {background:#384;} កំណត់ឲ្យវាធ្វើការផ្លាស់ប្ដូរផ្ទៃខាងក្រោយជាពណ៌ #384 នៅពេលដែលគេយក mouse ទៅដាក់ពីលើ menu
ឥឡូវសូមធ្វើការ run html របស់អ្នកម្ដងទៀតនោះលោកអ្នកនឹងឃើញវាប្ដូររូបរាង menu តាមការចង់បានរបស់លោកអ្នកដូចរូបខាងលើ ៕

*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ៣៤ ប្រចាំខែ មករា ឆ្នាំ ២០១២ កែសម្រួលឡើងវិញនៅខែ សីហា ឆ្នាំ ២០១៦
*** កម្មវិធី ANT Music Learner 2016 ដំណើរជាមួយ Android 4.4 ឡើងទៅ)
https://play.google.com/store/apps/details?id=com.antkh.antmusiclearning

សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



