មករា
គន្លឹះខ្លះៗក្នុងការបង្កើត Slider ជាមួយ Wow Slider
♦ កែសម្រួលអត្ថបទឡើងវិញដោយ ៖ សួ លីឡាយ ខែ ០១ ឆ្នាំ ២០២១
សួស្ដីអ្នកទាំងអស់គ្នាជាពិសេសអ្នកដែលកំពុងសិក្សាជំនាញ HTML ទាំងអស់គ្នាថ្ងៃនេះខ្ញុំមានគន្លឹះតូចមួយទាក់ទងទៅនឹងការធ្វើSlider ក្នុង HTML ជាមួយ Wow Slider យកមកចែករំលែកដល់អ្នកទាំងអស់គ្នា តោះ! ! ! កុំឲ្យខាត់ពេលយូរយើងទៅមើលរបៀបបង្កើតខាងក្រោមទាំងអស់គ្នា ។
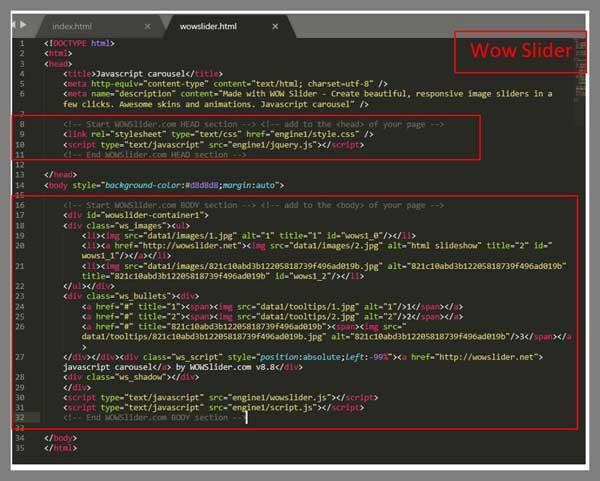
♦ លទ្ធផលកូដ

♦ របៀបបង្កើត Slider ក្នុង Wow Slider

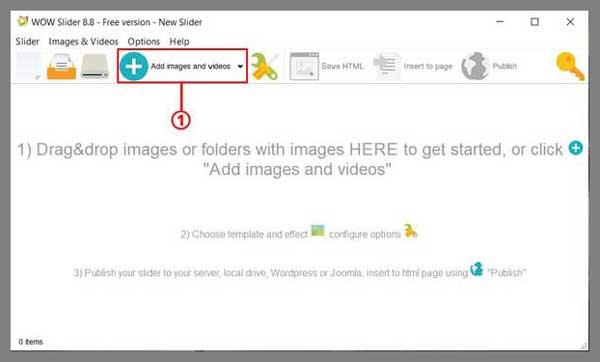
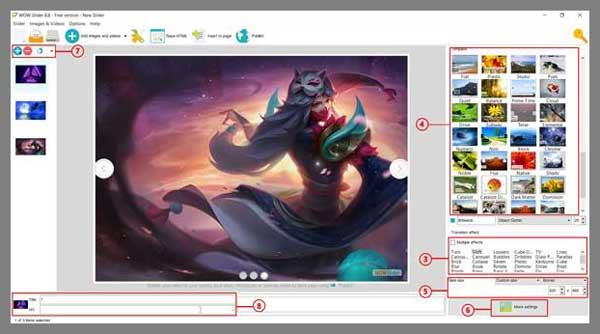
- ចំណុចលេខ 1 ៖ ជាជំហានដំបូងដែលយើងត្រូវរករូបភាព ដើម្បីធ្វើ Slider

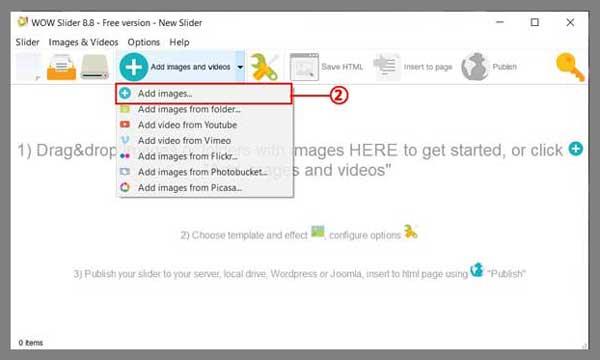
- ចំណុចលេខ 2 ៖ Click លើពាក្យ Add images… ដើម្បីទៅកាន់ Folder របស់អ្នក

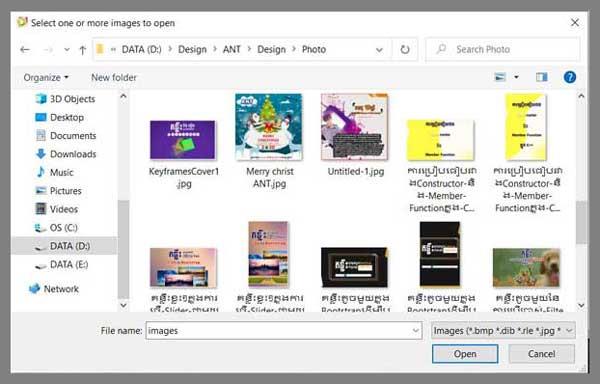
- បន្ទាប់មកជ្រើសរើសរូបភាពដែលអ្នកចង់យកមកធ្វើជា Slide

- បន្ទាប់ពីជ្រើសរើសរូបភាពរួចយើងអាចធ្វើការប្ដូរ Style, ទំហំ, ថែម ឬ ថយ ចំនួនរូបភាពបាន
- ចំណុចលេខ 3 ៖ គឺជាកន្លែងដែលយើងផ្លាស់ប្ដូរ Style Slide Show
- ចំណុចលេខ 4 ៖ គឺជាកន្លែងដែលផ្លាស់ប្ដូរ Style របស់ Button Next, Button Previous, Button Navigation, Button Pause និង Title
- ចំណុចលេខ 5 ៖ គឺជាកន្លែងដែលផ្លាស់ប្ដូរទំហំរបស់ Slide ក្នុងនោះយើងក៏អាចកំណត់ទំហំដោយខ្លូនឯងបានក្រៅពីទំហំដែលមានស្រាប់
- ចំណុចលេខ 7 ៖ គឺជាកន្លែងដែលយើង ថែម ឬ ថយ ចំនួនរូបភាពនៃ Slide
- ចំណុចលេខ 8 ៖ គឺជាកន្លែងដែលយើងដាក់ចំណងជើងឲ្យរូបភាព

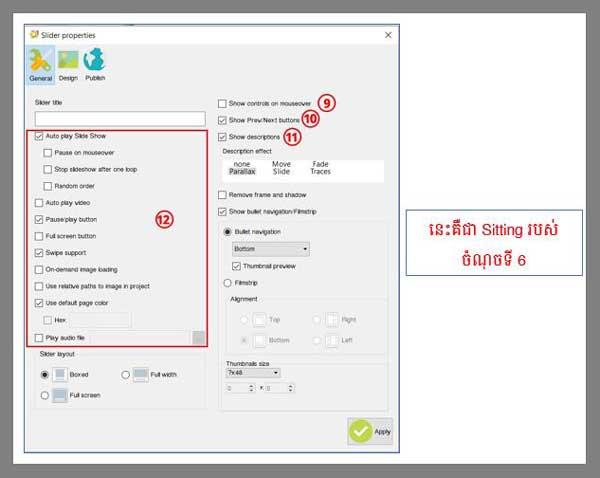
- ចំណុចលេខ 9 ៖ គឺពេលដែលយើង Hover លើ Slide ទើបវាបង្ហាញ Button Next, Button Previous, Button Navigation, Button Pause
- ចំណុចលេខ 10 ៖ បង្ហាញ ឬ បិទ Button Next, Button Previous
- ចំណុចលេខ 11 ៖ បង្ហាញ ឬ បិទ Description ដែលនៅលើរូបភាព
- ចំណុចលេខ 12 ៖ បង្ហាញ ឬ បិទកន្លែងផ្សេងទៀតនៃ Slide

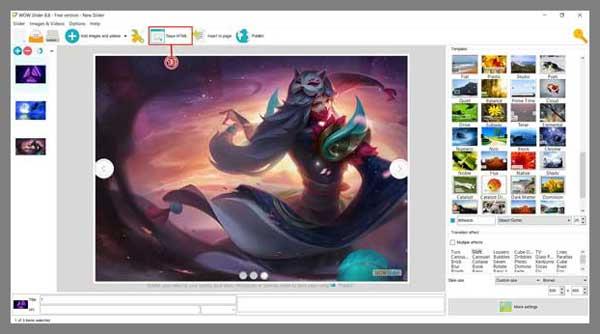
- បន្ទាប់ពីបាន Style ដែលអ្នកចង់បានហើយ ចំណុចទី 13 គឺ Save Slide ដែលយើងបានធ្វើដាក់ក្នុងទីតាំងជាមួយ File index របស់អ្នក


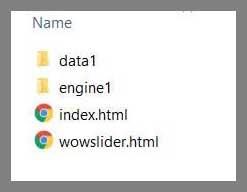
- បន្ទាប់មកបើក Wow slider ដែលបាន Save ខាងលើរួច Copy Code Wow slider (ដែលខ្ញុំគូសបន្ទាត់ក្រហមបញ្ចាក់) ដាក់ចូលក្នុង index ជាការស្រេច ៕
→ កម្មវិធីដែលបង្កើតដោយអាន-ANT សម្រាប់ Android https://play.google.com/store/apps/developer?id=ANT+Mag

→ កម្មវិធីដែលបង្កើតដោយអាន-ANT សម្រាប់ iOS https://apps.apple.com/us/developer/kakada-sam/id1208341765

→ សម្រាប់វគ្គសិក្សា Web Design with Bootstrap តម្លៃ 80 ដុល្លា http://training.antkh.com/website_design_with_css.aspx
→ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
→ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គសិក្សានៅអាន-ANT កន្លងមក http://training.antkh.com/achievements/
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



