វិច្ឆិកា
ចំណុចសំខាន់ៗដែលអ្នកត្រូវដឹងអំពី CSS Hover Effects
♦ កែសម្រួលអត្ថបទនៅខែឧសភា ឆ្នាំ២០២៣ ដោយលោក ចែ សុផល
នៅក្នុងអត្ថបទនេះយើងនឹងសិក្សាអំពី CSS hover effect គេហទំព័រទំនើបភាគច្រើនគឺប្រើប្រាស់ Cascading Style Sheets (CSS) ។ គេហទំព័រខ្លះប្រើមុខងារ CSS ជាមូលដ្ឋាន ប៉ុន្តែគេហទំព័រផ្សេងទៀតគឺប្រើមុខងារ CSS កម្រិតខ្ពស់ ដើម្បីធ្វើឲ្យកម្មវិធីគេហទំព័ររបស់ពួកគេកាន់តែទាក់ទាញ ។ ដើម្បីបង្កើត CSS hover effects បាន លោកអ្នកត្រូវស្គាល់ Pseudo-classes ដែលមានឈ្មោះថា :hover ។ Pseudo-classes ត្រូវបានប្រើ ដើម្បីបន្ថែមរចនាប័ទ្ម (Style) ទៅឲ្យ Selector ដោយផ្អែកលើលក្ខខណ្ឌមួយចំនួន ។
♦ តើ CSS hover effect ជាអ្វី?
CSS hover effect គឺកើតឡើងនៅពេលដែលអ្នកប្រើគេហទំព័រដាក់ Cursor (Mouse pointer) លើធាតុណាមួយ ហើយធាតុនោះនឹងមានការប្រែប្រួលលទ្ធផលដូចជាការផ្លាស់ប្តូរពណ៌អក្សរ ពង្រីក ឬបង្រួមរូបភាព និងចលនាផ្សេងៗទៀត ។ វាត្រូវបានប្រើ ដើម្បីសម្គាល់ធាតុសំខាន់ៗនៅលើគេហទំព័រ ហើយវាជាមធ្យោបាយដ៏មានប្រសិទ្ធភាពក្នុងការបង្កើនបទពិសោធន៍ដល់អ្នកប្រើ ។ CSS hover effects អាចត្រូវបានអនុវត្តចំពោះអត្ថបទ រូបភាព តំណ វីឌីអូ ឬប៊ូតុង ។ ដោយសារតែការបង្កើត CSS hover effects មានច្រើន ដូច្នេះខ្ញុំសុំលើកយកឧទាហរណ៍ពីរមកបង្ហាញ៖
Syntax:
selector:hover {
CSS declarations;
}
ឧទាហរណ៍ទី១
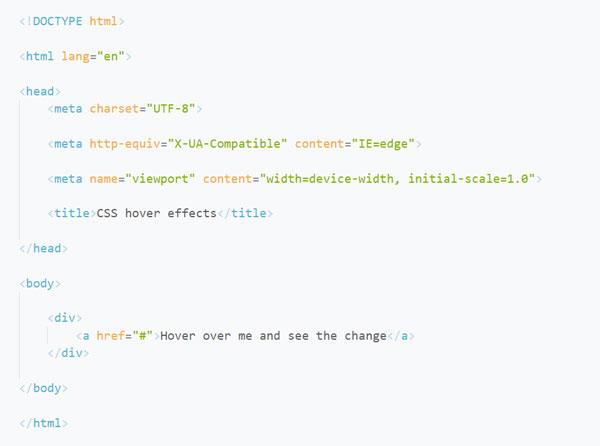
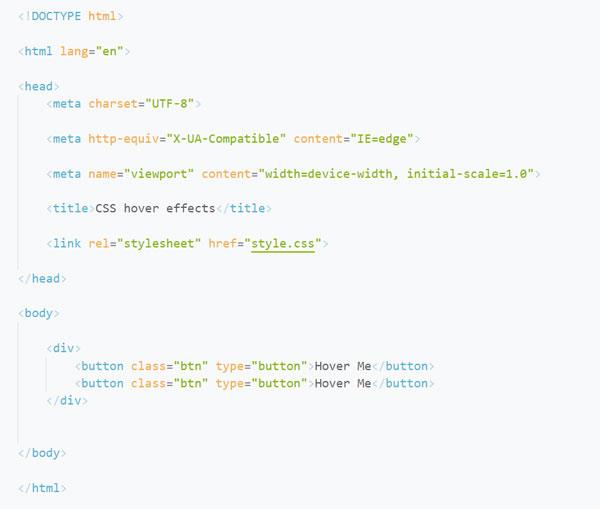
§ HTML file

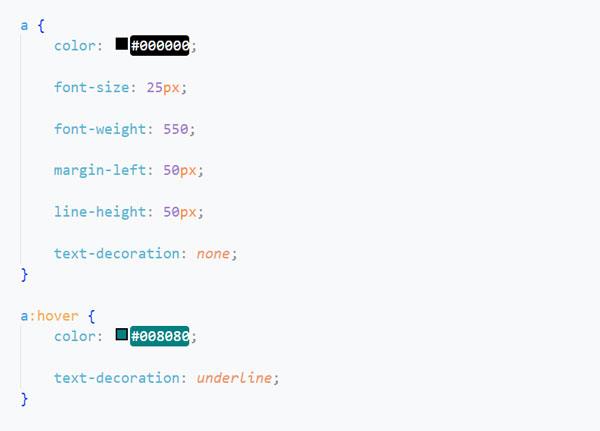
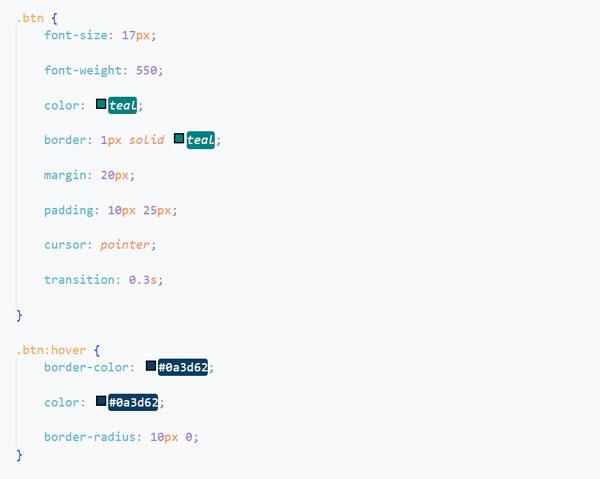
§ CSS file

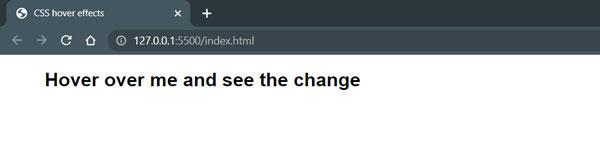
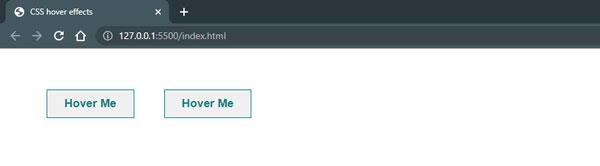
→ លទ្ធផលមុនពេល hover

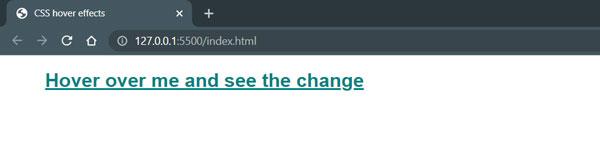
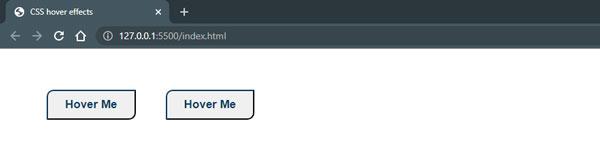
→ លទ្ធផលក្រោយពេល hover

ឧទាហរណ៍ទី២
§ HTML file

§ CSS file

§ លទ្ធផលមុនពេល hover

§ លទ្ធផលក្រោយពេល hover

♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ https://t.me/anttechnology ឬ https://web.facebook.com/anttrainning
Facebook Page: ANT Technology Training Center ឬ ANT Learner ឬ ANTTrainings
♦ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



