សូមទូរសព្ទមក 010 666653 វគ្គបើកថ្មី
PHP and MySQL
២៦ ឧសភា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
Node.js + Express + MySQL
២៦ ឧសភា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
Flutter Mobile App (Android/iOS) Level 1
២៦ ឧសភា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
Javascript + JQuery
០៥ ឧសភា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C/C++
១២ ឧសភា (ច័ន្ទ - សុក្រ ០១h៥០-០៣h២០)
HTML + HTML5 + CSS
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
C/C++
០៥ ឧសភា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C/C++
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
Javascript + JQuery
២៨ មេសា (ច័ន្ទ - សុក្រ ០១h៥០-០៣h២០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
Javascript + JQuery
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C++OOP
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
PHP and MySQL
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C# for Beginners
ស្នាដៃសិស្សនៅ អាន ២៨ មេសា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
១៨
មករា
មករា
គន្លឹះ និងល្បិចខ្លះៗទាក់ទងនឹង ៖ ការប្រើប្រាស់ Collapse នៅក្នុង Bootstrap
♦ រៀបរៀងដោយ លោក ជិន សុវណ្ណមិនា
សួស្តីអ្នកទាំងអស់គ្នាថ្ងៃនេះ ខ្ញំសូមបង្ហាញ Class មួយដែលមាននៅក្នុង Bootstrap ដែលយើងអាចយកវាមកប្រើនៅកន្លែងមួយចំនួនពេលដែលយើង Design Website ដែល Class នោះមានឈ្មោះថា” Collapse” ។ អត្ថប្រយោជន៍របស់វាគឺយើងអាច Show រឺ Hide អ្វីមួយនៅពេលដែលយើងចុច Button ។
→ របៀបប្រើ
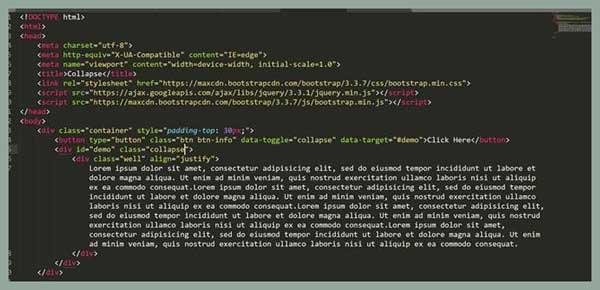
- យើងត្រូវ Link Bootstrap ចូលក្នុង Project របស់យើង
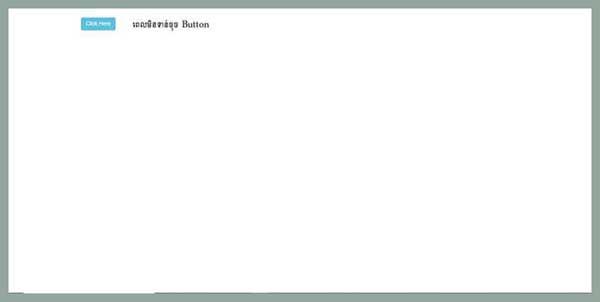
- យើងត្រូវបង្កើត Button មួយដូចក្នុងរូបភាព
- យើងត្រូវបង្កើត Div មួយហើយហៅ Class របស់វាដែលមានឈ្មោះថា ”Collapse”
- នៅក្នុង Div យើងអាចដាក់អ្វីក៍បាន ហើយពេលដំណើរការ យើងត្រូវចុចដំបូងវានឺង Show ពេលចុចម្តងទៀតវានឹង Hide វិញ ។ (ដូចក្នុងរូប)



មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



