មករា
គន្លឹះនិងល្បិចខ្លះៗ ក្នុងការប្ដូរ Background ដោយប្រើ keyframes នៅក្នុង CSS
♦ រៀបរៀងដោយ កញ្ញា អេង រតនៈ កែសម្រួលឡើងវិញដោយ លោក យឿន ឆៃយ៉ា
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះមួយចំនួននៅក្នុង HTML & CSS ដោយប្រើប្រាស់ keyframes ដើម្បីឲ្យ Background មានការផ្លាស់ប្ដូរពណ៌តាមអ្វីដែលយើងបានកំណត់ ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅមើលលទ្ធផលនិងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
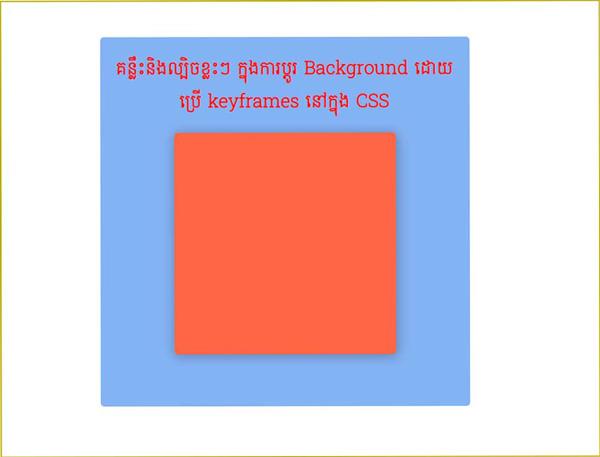
♦ លទ្ធផលកូដ

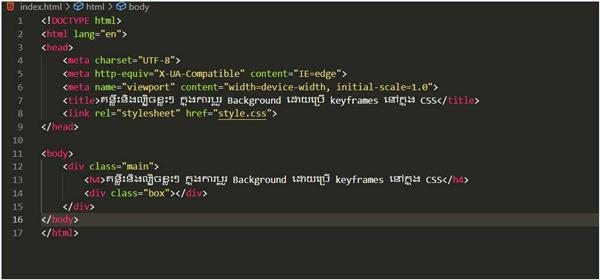
♦ ការពន្យល់កូដ HTML
- បន្ទាត់ទី ៤ ៖ ជា Tag សម្គាល់ Font អក្សរ
- បន្ទាត់ទី ៨ ៖ គេប្រើ Tag link ដើម្បីតភ្ជាប់ជាមួយ File HTML ជាមួយ File CSS
- បន្ទាត់ទី ១២ ៖ ជា Class ក្ដោប Contain
- បន្ទាត់ទី ១៤ ៖ ជា Class បង្កើតប្រអប់ប្ដូរពណ៌ Background

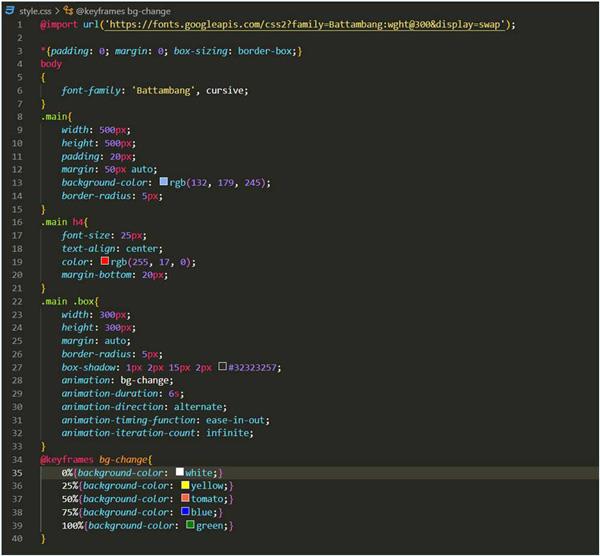
♦ ការពន្យល់កូដ CSS

- បន្ទាត់ទី ១ ៖ ជា Link Font អក្សរ
- បន្ទាត់ទី ៨-១៥ ៖ ជា Class សម្រាប់ក្ដោប Contain យើងទាំងមូល ដែលមាន
→ Width:400px;
→ Height:400px;
- បន្ទាត់ទី ២២-៣៣ ៖ ជា Class ផ្លាស់ប្ដូរពណ៌ផ្ទៃ ដែលមាន
→ width:300px;
→ height:300px;
→ animation-duration:6s; រយៈពេលផ្លាស់ប្ដូរពណ៌
→ animation-direction: alternate; ធ្វើឲ្យមានចលនា Smooth
→ animation-timing-function: ease-in-out; ធ្វើឲ្យមានចលនារង្វិលពណ៌ (ទៅវិញទៅមក)
→ animation-iteration-count: infinite; ធ្វើឲ្យមានចលនាពណ៌
- បន្ទាត់ទី ៣៤-៤០ ៖ គេប្រើ @keyframes ដើម្បីឲ្យមានការផ្លាស់ប្តូរពណ៌គ្នាដូចដែលបានកំណត់ ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android http://www.antclasses.com/help/page/download.html

🤝 សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
![]() សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធីបង្កើតដោយអាន-ANT សម្រាប់ Android http://www.antclasses.com/help/page/application.html
សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធីបង្កើតដោយអាន-ANT សម្រាប់ Android http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា