មករា
គន្លឹះនិងល្បិចសំខាន់ៗ អំពីរបៀបនៃការបង្កើត Animation ងាយៗនៅក្នុង HTML ជាមួយនឹងAnimate.css
♦ រៀបរៀងដោយ លោក រ៉ាន់ ប៊ុនផេង
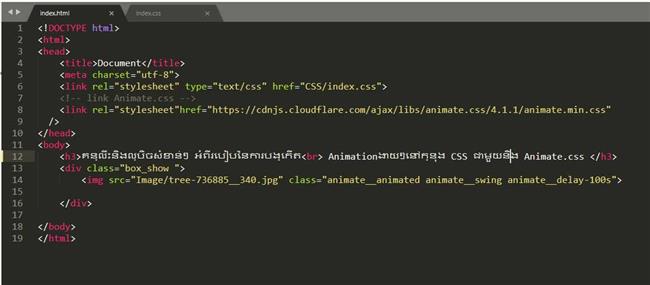
សួស្តីអ្នកទាំងអស់គ្នាថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះតូចមួយនៅក្នុង HTML & CSS ដែលអាចឲ្យយើងដឹងអំពីរបៀបនៃការបង្កើត Animation ងាយៗដោយប្រើជាមួយនឹង Animate.css ។ ដើម្បីឲ្យកាន់តែច្បាស់នៅចំណុចខាងលើយើងមានជាឩទាហរណ៍ និង code នៅក្នុងរូបភាពដូចខាងក្រោមនេះ ៖
→ លទ្ធផលកូដ

→ ការពន្យល់កូដ HTML
នៅពេលដែលយើងចុច Refresh នៅលើផ្ទាំង Browser រូបភាពខាងលើនឹងមានចលនា ។

- នៅបន្ទាត់ទី៦ គេប្រើ tag link ដើម្បីតភ្ចាប់ File HTML ជាមួយ File CSS
- នៅបន្ទាត់ទី៨ ជា Link Animate.CSS ដើម្បីតភ្ជាប់ជាមួយ File HTML ក្នុងការប្រើ Animation ផ្សេងៗបាន
- នៅបន្ទាត់ទី១៣ គឺគេប្រើ Class មួយឈ្មោះថា box_show ដើម្បីក្តោបរូបភាពភាពដែលនៅ ខាងក្នុង Class
- នៅបន្ទាត់ទី១៤ គឺគេប្រើ tag image ដើម្បីបង្ហាញរូបភាព ហើយគេដាក់ Class Animate ដើម្បីឲ្យរូបភាពមានចលនានៅពេលយើងចុច Refresh នៅលើ Browser
→ ការពន្យល់កូដ CSS
- នៅបន្ទាត់ទី១ គេប្រើ Class “.box_show” សម្រាប់បង្ហាញអំពី Property របស់ File CSS ។ នៅក្នុងClass“.box_show”
- នៅបន្ទាត់ទី៧ គេ Property Overflow:hidden” ដើម្បីកាត់តម្រឹម Size របស់ Property ផ្សេងដែលនៅខាងក្នុង Class ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



