មករា
គន្លឹះតូចមួយនៃការប្រើប្រាស់ Filters នៅក្នុង CSS
♦ រៀបរៀងដោយ កញ្ញា អេង រតន:
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីការប្រើប្រាស់ Filters នៅក្នុង CSS ។ ដើម្បីកុំឲ្យខាតពេលយូរ តោះយើងទៅមើលលទ្ធផល និងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
♦ លទ្ធផលកូដ
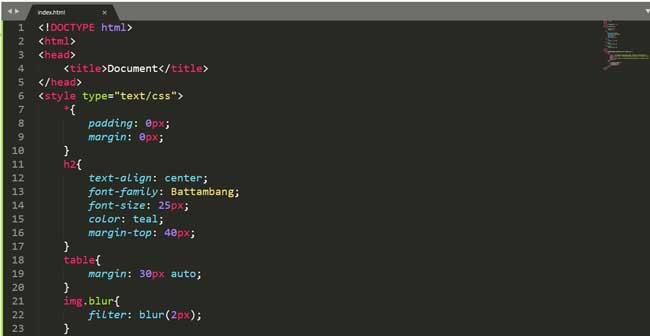
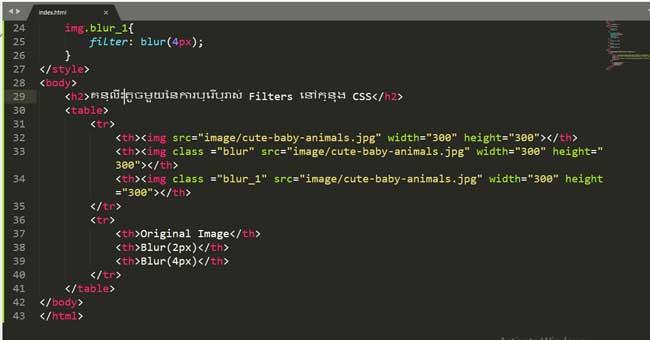
♦ ការពន្យល់កូដ HTML & CSS
នៅពេលយើងដំណើរការកូដវា នឹងចេញលទ្ធផលដូចរូបភាពខាងលើ ពីរូបភាពដែលច្បាស់ទៅកាន់រូបភាពដែលរាងព្រិលជាងរូបភាពដើម ។


- បន្ទាត់ទី៧ ដល់ទី១០ គេប្រើ ដើម្បី clear ទៅលើ space នៅលើ browser ។
- បន្ទាត់ទី១១ ដល់ទី១៧ គេប្រើ ដើម្បីដាក់ចំណងជើងឲ្យនៅកណ្តាល ។
- បន្ទាត់ទី១៨ ដល់ទី២០ គេប្រើ ដើម្បីដាក់ឲ្យ table មានគម្លាតលើក្រោមនិងឲ្យវាទៅកណ្តាល ។
- បន្ទាត់ទី២១ ដល់ទី២៣ គេប្រើ class ឈ្មោះថា blur ដើម្បីដាក់ filter:blur ឲ្យរូបភាពមានរាងមិនសូវច្បាស់ពីរូបដើម ។
- បន្ទាត់ទី២៤ ដល់ទី២៦ គេប្រើ class ឈ្មោះថា blur_1 ដើម្បីដាក់ filter:blur ឲ្យមានរូបភាពកាន់តែមិនសូវច្បាស់ជាងមុន ។
- បន្ទាត់ទី២៩ ដាក់ចំណងជើងឲ្យរូបភាពខាងក្រោម ។
- បន្ទាត់ទី៣០ ដល់ទី៤១ គេប្រើ tag table ដើម្បីក្តោបទៅលើ tag tr ដែល tag th គឺនៅក្នុង tag tr ហើយ tag th គឺបានដាក់ tag img ហើយនិង link រូបភាព ដើម្បីធ្វើការលើវា ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html
→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



