មីនា
គន្លឹះតូចមួយក្នុងការប្រើប្រាស់ Scroll-behavior CSS
♦ រៀបរៀងដោយ សួ លីឡាយ
Hey! ! ! សួស្តីអ្នកទាំងអស់គ្នាជាពិសេសអ្នកដែលកំពុងសិក្សា HTML និង CSS ទាំងអស់ ។ នៅពេលខ្លះមិត្តទាំងអស់គ្នាមានផលវិបាកទៅលើការ link តាមរយៈ id ហើយវាមានសភាពមិន Smooth ពេលវា Scroll ចុះក្រោម ឬឡើងលើ ។ ដូច្នេះថ្ងៃនេះខ្ញុំមាន Property មួយមកបង្ហាញអ្នកទាំងអស់គ្នា scroll-behavior វាជា Property មួយដែលធ្វើឲ្យការ Scroll ទៅរកអ្វីមួយតាមរយៈ ការ link ទៅលើ ID មានភាព Smooth ។ តោះ! ! ! កុំឲ្យខាតពេលយូរយើងទៅមើលលើលទ្ធផល និង ឧទាហរណ៍ជា code នៅក្នុងរូបភាពខាងក្រោមទាំងអស់គ្នា ៖
→ លទ្ធផលកូដ
→ ពន្យល់ទៅលើលទ្ធផល Code៖ ពេលដែលអ្នកទាំងអស់គ្នាចុចលើ Link ចំណុចទី១នោះវានឹង scroll ទៅរកចំណុចទី ២ ។
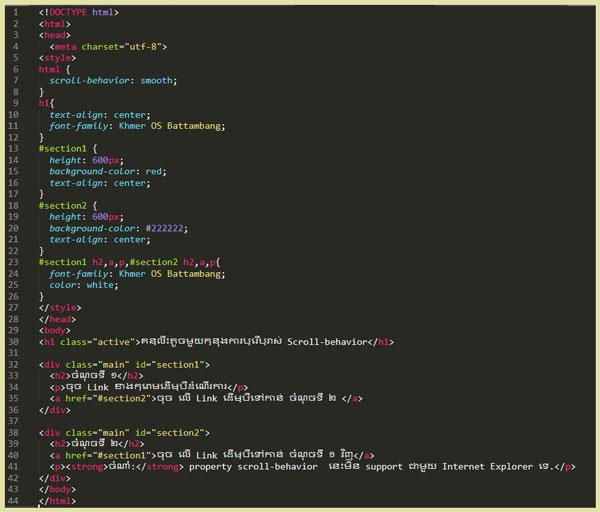
→ កូដ CSS និង HTML

- បន្ទាត់ទី៣២ និង ៣៨ គឺយើងបង្កើត id ដែលមានឈ្មោះថា section1 និង section2
- បន្ទាត់ទី ៣៥ និង ៤០ គឺយើងគ្រាន់តែ បង្កើត tag a មួយហើយហៅ id ទាំង២នោះមក នោះ tag a អាច link ទៅកាន់ id ទាំង២នោះបានហើយ ប៉ុន្តែវានៅមិនទាន់ Smooth នៅឡើយ គ្រាន់តែបន្ថែមបន្ទាត់ទី ៧ scroll-behavior: smooth; ជាការស្រេច ៕
♻️ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
📲 សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



